SGR Generate Pyramid : Différence entre versions
De BlueWiki
(→Paramètres) |
|||
| (21 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | [[Composant_Graphe_SVG#Commandes|Liste des commandes du composant]] | ||
| − | + | [[SGR_Generate_Pyramid-EN|English version of this page]] [[File:icone_drapeau-anglais.jpg]] | |
| + | === Paramètres === | ||
| + | ---- | ||
{| class="wikitable" | {| class="wikitable" | ||
| Ligne 6 : | Ligne 9 : | ||
!Type | !Type | ||
! | ! | ||
| + | !N° du paramètre | ||
!Description | !Description | ||
| + | |||
| + | |||
|- | |- | ||
| − | | | + | |valign="top"|Paramètres du graphe |
| − | |Pointeur | + | |valign="top"|Pointeur |
| − | | | + | |valign="top"|[[File:in.png|caption]] |
| − | |Pointeur vers un tableau texte des | + | |valign="top" align="center"|1 |
| − | + | |Pointeur vers un tableau texte qui contient le nom des paramètres, ce tableau doit avoir la même taille que le tableau des valeurs de paramètres du graphe | |
| − | + | ||
| − | + | Les valeurs possible de paramètre du graphe sont les suivantes : | |
| − | + | ||
| − | + | Paramètres généraux du graphe | |
| − | + | * "CentralAxisPosition" ou "Orientation de l'axe central" : Orientation de la pyramide (vertical ou horizontal)(défaut : vertical) | |
| − | + | * "ScalePosition" ou "Position de l'échelle": Position de l'échelle par rapport à la pyramide (Droite, Gauche ou Centre)(défaut : center) | |
| − | + | * "FirstValue" ou "PremiereValeur" : Première valeur à tracer (défaut : 0) | |
| − | + | * "LastValue" ou "DerniereValeur" : Valeur maximum à tracer (défaut : 120 pour une pyramide des ages, c'est bien 120) | |
| − | + | * "groupingValues" : Nombre de valeurs a regrouper par exemple par tranche de 5 ans dans une pyramide des ages | |
| − | + | * "ContourBars" ou "Affichage du contour des barres" : Contour des barres (Oui/non) | |
| − | + | * "ValueFormat" ou "Format des valeurs" : Format des valeur en bout de barre (%, Valeurs) | |
| − | + | * "spaceBetweenBars" ou "Espace entre les barres" : Espace entre les barres en pixels | |
| − | + | * "ShowScale" ou "Afficher l’échelle" : Affichage d'une échelle de valeur | |
| + | * "ScaleUnit" ou "Unité" : Unité des valeurs | ||
| + | * "ValuesPosition" ou "Position des valeurs" : Position des valeurs en bout de barre (InSide, OutSide) | ||
| + | |||
| + | * "Police du graphe" ou "GraphFont" : Police du titre et polices par défaut des légendes et des échelles (arial par défaut) | ||
| + | * "Couleur de fond du graphe" ou "GraphBGColor" : Couleur du fond du graphe | ||
| + | * "Couleur 2 de fond du graphe" ou "GraphBGColor2" : Deuxième couleur du fond du graphe, si vous spécifiez une deuxième couleur et quelle est différente de la première vous obtiendrez un dégradé | ||
| + | |||
| + | |||
| + | Paramètres du titre | ||
| + | * "Titre" ou "Title" : titre du graphe | ||
| + | * "alignement du titre" ou "TitleAlignement" : Alignement du titre 0,1,2,3 | ||
| + | * "TitleFontSize" ou "Taille de la police du titre" : Taille de la police du titre | ||
| + | * "TitleFontStyle" ou "Style de la police du titre" : Style de la police du titre (ex chaine(gras+italique)) | ||
| + | * "TitleFontColor" ou "Couleur de la police du titre" : Couleur de la police du titre | ||
| + | * "TitleVerticalOffSet" ou "Décalage vertical du titre" : Décalage vertical en px pour un ajustement fin de sa position | ||
| + | |||
| + | |||
|- | |- | ||
| − | |info_pyramideG | + | |valign="top"|Valeurs des paramètres du graphe |
| − | |Pointeur | + | |valign="top"|pointeur |
| − | | | + | |valign="top"|[[File:in.png|caption]] |
| + | |valign="top" align="center"|2 | ||
| + | |Pointeur vers le tableau des valeurs des paramètres ce tableau doit être de même taille que le précédent | ||
| + | |||
| + | |||
| + | |- | ||
| + | |valign="top"|info_pyramideG | ||
| + | |valign="top"|Pointeur | ||
| + | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|3 | ||
|Pointeur vers un tableau texte des paramètres de la partie gauche de la pyramide | |Pointeur vers un tableau texte des paramètres de la partie gauche de la pyramide | ||
#Légende | #Légende | ||
| − | #Couleur (SVG ou RVB) | + | #[[Couleurs en SVG|Couleur (SVG ou RVB)]] |
#Opacité (0 à 100) | #Opacité (0 à 100) | ||
#Affichage des valeurs du coté gauche (oui, non) | #Affichage des valeurs du coté gauche (oui, non) | ||
|- | |- | ||
| − | |info_pyramideD | + | |valign="top"|info_pyramideD |
| − | |Pointeur | + | |valign="top"|Pointeur |
| − | | | + | |valign="top"|[[File:in.png|caption]] |
| + | |valign="top" align="center"|4 | ||
|Pointeur vers un tableau texte des paramètres de la partie droite de la pyramide | |Pointeur vers un tableau texte des paramètres de la partie droite de la pyramide | ||
#Légende | #Légende | ||
| − | #Couleur (SVG ou RVB) | + | #[[Couleurs en SVG|Couleur (SVG ou RVB)]] |
#Opacité (0 à 100) | #Opacité (0 à 100) | ||
#Affichage des valeurs du coté droit (oui, non) | #Affichage des valeurs du coté droit (oui, non) | ||
|- | |- | ||
| − | |ValueG | + | |valign="top"|ValueG |
| − | |Pointeur | + | |valign="top"|Pointeur |
| − | | | + | |valign="top"|[[File:in.png|caption]] |
| + | |valign="top" align="center"|5 | ||
|Pointeur vers un tableau réel des valeurs de la partie gauche de la pyramide | |Pointeur vers un tableau réel des valeurs de la partie gauche de la pyramide | ||
|- | |- | ||
| − | |ValueD | + | |valign="top"|ValueD |
| − | |Pointeur | + | |valign="top"|Pointeur |
| − | | | + | |valign="top"|[[File:in.png|caption]] |
| + | |valign="top" align="center"|6 | ||
|Pointeur vers un tableau réel des valeurs de la partie droite de la pyramide | |Pointeur vers un tableau réel des valeurs de la partie droite de la pyramide | ||
| + | Ce tableau doit avoir la même taille que le tableau pointé par ValueG | ||
| + | |- | ||
| + | |valign="top"|ValueD | ||
| + | |valign="top"|Pointeur | ||
| + | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|7 | ||
| + | |Pointeur vers un texte, ce paramètre est optionnel et permet de récupérer le code SVG du graphe | ||
|- | |- | ||
| − | | | + | |Résultat |
|Image | |Image | ||
| − | | | + | |[[File:out.png|caption]] |
| + | |valign="top" align="center"| | ||
|Image incluant le code SVG | |Image incluant le code SVG | ||
| Ligne 73 : | Ligne 116 : | ||
=== Exemple de code=== | === Exemple de code=== | ||
---- | ---- | ||
| + | |||
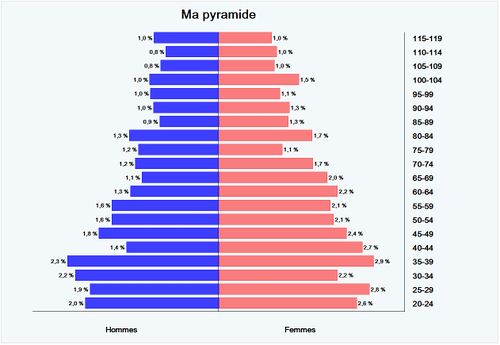
| + | [[File:PyramideExempleCode.jpg|500px]] | ||
| + | |||
| + | Pour obtenir ce graphe il vous faudra utiliser le code ci-dessous | ||
| + | |||
// Nom utilisateur (OS) : Paul Kuhn - BlueCompany | // Nom utilisateur (OS) : Paul Kuhn - BlueCompany | ||
// Date et heure : 18/04/13, 20:51:51 | // Date et heure : 18/04/13, 20:51:51 | ||
| Ligne 83 : | Ligne 131 : | ||
// ---------------------------------------------------- | // ---------------------------------------------------- | ||
| − | TABLEAU TEXTE($ | + | TABLEAU TEXTE($DataGraphe;15) |
| − | $ | + | $DataGraphe{1}:="Ma pyramide" // Titre du graphe (ne s'affiche pas si vide) |
| − | $ | + | $DataGraphe{2}:="lightblue:15" // Couleur du fond |
| − | $ | + | $DataGraphe{3}:="Droite" // Position de l'échelle verticale (Droite, gauche ou centre ou vide pour aucune légende) |
| − | $ | + | $DataGraphe{4}:="20" // première valeur a tracer |
| − | $ | + | $DataGraphe{5}:="" // valeur maxi a tracer |
| − | $ | + | $DataGraphe{6}:="5" // nombre de valeur a regrouper |
| − | $ | + | $DataGraphe{7}:="Vertical" // position de l'axe médian |
| − | $ | + | $DataGraphe{8}:="non" // Contour des barres |
| − | $ | + | $DataGraphe{9}:="non" // Reflet sur les barres |
| − | $ | + | $DataGraphe{10}:="%" // Affichage du legende au bout des barres ("%" ou Valeur) |
| − | $ | + | $DataGraphe{11}:="20" //espace entre les barres |
| − | $ | + | $DataGraphe{12}:="non" // Echelles des valeurs |
| − | $ | + | $DataGraphe{13}:="(en milliers)" // unité |
| − | $ | + | $DataGraphe{14}:="OutSide" |
| − | + | $DataGraphe{15}:="Times" | |
| + | |||
TABLEAU TEXTE($info_pyramideG;5) // données de la partie de gauche | TABLEAU TEXTE($info_pyramideG;5) // données de la partie de gauche | ||
$info_pyramideG{1}:="Hommes" // Légende | $info_pyramideG{1}:="Hommes" // Légende | ||
| Ligne 118 : | Ligne 167 : | ||
Fin de boucle | Fin de boucle | ||
| − | TheGraphe:=SGR_Generate_Pyramid (->$ | + | TheGraphe:=SGR_Generate_Pyramid (->$DataGraphe;->$info_pyramideG;->$info_pyramideD;->$ValueG;->$ValueD) |
| + | |||
| + | <gallery> | ||
| + | Fichier:PyramideExempleCode.jpg|Image correspondant à l'exemple de code ci-dessus | ||
| + | </gallery> | ||
Version actuelle en date du 28 février 2017 à 19:01
Liste des commandes du composant
[modifier] Paramètres
| Paramètres | Type | N° du paramètre | Description
| |
|---|---|---|---|---|
| Paramètres du graphe | Pointeur | 1 | Pointeur vers un tableau texte qui contient le nom des paramètres, ce tableau doit avoir la même taille que le tableau des valeurs de paramètres du graphe
Les valeurs possible de paramètre du graphe sont les suivantes : Paramètres généraux du graphe
| |
| Valeurs des paramètres du graphe | pointeur | 2 | Pointeur vers le tableau des valeurs des paramètres ce tableau doit être de même taille que le précédent
| |
| info_pyramideG | Pointeur | 3 | Pointeur vers un tableau texte des paramètres de la partie gauche de la pyramide
| |
| info_pyramideD | Pointeur | 4 | Pointeur vers un tableau texte des paramètres de la partie droite de la pyramide
| |
| ValueG | Pointeur | 5 | Pointeur vers un tableau réel des valeurs de la partie gauche de la pyramide | |
| ValueD | Pointeur | 6 | Pointeur vers un tableau réel des valeurs de la partie droite de la pyramide
Ce tableau doit avoir la même taille que le tableau pointé par ValueG | |
| ValueD | Pointeur | 7 | Pointeur vers un texte, ce paramètre est optionnel et permet de récupérer le code SVG du graphe | |
| Résultat | Image | Image incluant le code SVG |
[modifier] Description
[modifier] Exemple de code
Pour obtenir ce graphe il vous faudra utiliser le code ci-dessous
// Nom utilisateur (OS) : Paul Kuhn - BlueCompany
// Date et heure : 18/04/13, 20:51:51
// ----------------------------------------------------
// Méthode : Exemple_Pyramide
// Description
//
//
// Paramètres
// ----------------------------------------------------
TABLEAU TEXTE($DataGraphe;15)
$DataGraphe{1}:="Ma pyramide" // Titre du graphe (ne s'affiche pas si vide)
$DataGraphe{2}:="lightblue:15" // Couleur du fond
$DataGraphe{3}:="Droite" // Position de l'échelle verticale (Droite, gauche ou centre ou vide pour aucune légende)
$DataGraphe{4}:="20" // première valeur a tracer
$DataGraphe{5}:="" // valeur maxi a tracer
$DataGraphe{6}:="5" // nombre de valeur a regrouper
$DataGraphe{7}:="Vertical" // position de l'axe médian
$DataGraphe{8}:="non" // Contour des barres
$DataGraphe{9}:="non" // Reflet sur les barres
$DataGraphe{10}:="%" // Affichage du legende au bout des barres ("%" ou Valeur)
$DataGraphe{11}:="20" //espace entre les barres
$DataGraphe{12}:="non" // Echelles des valeurs
$DataGraphe{13}:="(en milliers)" // unité
$DataGraphe{14}:="OutSide"
$DataGraphe{15}:="Times"
TABLEAU TEXTE($info_pyramideG;5) // données de la partie de gauche
$info_pyramideG{1}:="Hommes" // Légende
$info_pyramideG{2}:="blue" // couleur
$info_pyramideG{3}:="75" // Opacité
$info_pyramideG{4}:="oui" // Affichage des valeurs
TABLEAU TEXTE($info_pyramideD;4) // données de la partie de droite
$info_pyramideD{1}:="Femmes" //Légende
$info_pyramideD{2}:="red" // couleur
$info_pyramideD{3}:="50" // Opacité
$info_pyramideD{4}:="oui" // Affichage des valeurs
TABLEAU REEL($ValueG;119)
TABLEAU REEL($ValueD;119)
Boucle ($i;1;Taille tableau($ValueG))
$ValueG{$i}:=(Hasard%(1000))+((120-$i)*10)
$ValueD{$i}:=(Hasard%(1100))+((120-$i)*11)
Fin de boucle
TheGraphe:=SGR_Generate_Pyramid (->$DataGraphe;->$info_pyramideG;->$info_pyramideD;->$ValueG;->$ValueD)