SGR DrawMap : Différence entre versions
De BlueWiki
(→Exemple de code) |
|||
| (13 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | [[Composant_Graphe_SVG#Commandes|Liste des commandes du composant]] - [[SGR_DrawMap-EN|English version of this page]] [[File:icone_drapeau-anglais.jpg]] | ||
=== Paramètres === | === Paramètres === | ||
---- | ---- | ||
| Ligne 6 : | Ligne 7 : | ||
!Type | !Type | ||
! | ! | ||
| + | !N° du paramètre | ||
!Description | !Description | ||
| + | |||
| + | |||
|- | |- | ||
|valign="top"|Paramètres du graphe | |valign="top"|Paramètres du graphe | ||
|valign="top"|Pointeur | |valign="top"|Pointeur | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| − | |Pointeur vers un tableau texte des | + | |valign="top" align="center"|1 |
| − | + | |Pointeur vers un tableau texte qui contient le nom des paramètres, ce tableau doit avoir la même taille que le tableau des valeurs de paramètres du graphe | |
| − | + | ||
| − | + | Les valeurs possible de paramètre du graphe sont les suivantes : | |
| − | + | ||
| − | + | Paramètres généraux du graphe | |
| − | + | * "Police du graphe" ou "GraphFont" : Police du titre et polices par défaut des légendes et des échelles (arial par défaut) | |
| − | + | * "SVGFile" ou "Fichier SVG" : chemin d'accès au fond de carte dans le dossier "ressource" de 4D | |
| − | + | * "ShowLegend" ou "Affichage d'une légende" : afficher une légende | |
| − | + | * "LegendLanguage" ou "Langue de la légende" : langue de la légende Français ou English (défaut : french) | |
| − | + | * "Couleur de fond du graphe" ou "GraphBGColor" : Couleur du fond du graphe | |
| − | + | * "Couleur 2 de fond du graphe" ou "GraphBGColor2" : Deuxième couleur du fond du graphe, si vous spécifiez une deuxième couleur et quelle est différente de la première vous obtiendrez un dégradé | |
| − | + | ||
| − | + | ||
| − | + | Paramètres du titre | |
| − | + | * "Titre" ou "Title" : titre du graphe | |
| + | * "alignement du titre" ou "TitleAlignement" : Alignement du titre 0,1,2,3 | ||
| + | * "TitleFontSize" ou "Taille de la police du titre" : Taille de la police du titre | ||
| + | * "TitleFontStyle" ou "Style de la police du titre" : Style de la police du titre (ex chaine(gras+italique)) | ||
| + | * "TitleFontColor" ou "Couleur de la police du titre" : Couleur de la police du titre | ||
| + | * "TitleVerticalOffSet" ou "Décalage vertical du titre" : Décalage vertical en px pour un ajustement fin de sa position | ||
| + | |||
| + | |||
|- | |- | ||
| − | |valign="top"|valeurs limites | + | |valign="top"|Valeurs des paramètres du graphe |
| + | |valign="top"|pointeur | ||
| + | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|2 | ||
| + | |Pointeur vers le tableau des valeurs des paramètres ce tableau doit être de même taille que le précédent | ||
| + | |||
| + | |||
| + | |- | ||
| + | |valign="top"|Valeurs limites | ||
|valign="top"|Pointeur | |valign="top"|Pointeur | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| − | | | + | |valign="top" align="center"|3 |
| + | |Valeurs limites des paliers de valeurs | ||
|- | |- | ||
| − | |valign="top"| | + | |valign="top"|Couleurs |
|valign="top"|Pointeur | |valign="top"|Pointeur | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| − | | | + | |valign="top" align="center"|4 |
| + | |Couleurs à appliquer à la représentation, vous devez définir une couleur de plus que vous n'avez indiqué de valeurs limites | ||
|- | |- | ||
| Ligne 43 : | Ligne 64 : | ||
|valign="top"|Pointeur | |valign="top"|Pointeur | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| − | | | + | |valign="top" align="center"|5 |
| + | |Tableau des ID des zones à mettre en couleur | ||
|- | |- | ||
| Ligne 49 : | Ligne 71 : | ||
|valign="top"|Pointeur | |valign="top"|Pointeur | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| − | | | + | |valign="top" align="center"|6 |
| + | |Valeurs correspondant à chaque ID pour calculer la couleur en fonction des valeurs limites | ||
|- | |- | ||
| − | | | + | |valign="top"|Value |
| + | |valign="top"|Pointeur | ||
| + | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|7 | ||
| + | |Pointeur vers un tableau texte des légendes des paliers. Ce tableau doit être rempli comme le tableau des couleurs (la valeur "zero" du tableau est utilisée. | ||
| + | Ce paramètre est optionnel | ||
| + | |||
| + | |- | ||
| + | |Résultat | ||
|Image | |Image | ||
|[[File:out.png|caption]] | |[[File:out.png|caption]] | ||
| + | |valign="top" align="center"|8 | ||
|Image incluant le code SVG | |Image incluant le code SVG | ||
| Ligne 61 : | Ligne 93 : | ||
=== Description === | === Description === | ||
---- | ---- | ||
| + | Cette commande permet de coloriser un fond de carte en fonction de valeurs et de gradients de couleurs. | ||
| − | + | Les zones sont répertoriées par leurs ID et manipulées à partir de ceux-ci. | |
=== Exemple de code=== | === Exemple de code=== | ||
---- | ---- | ||
| + | |||
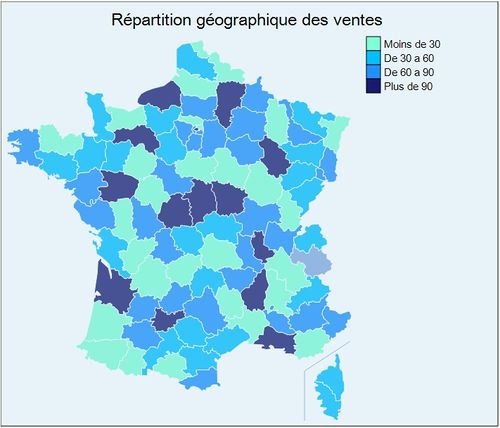
| + | [[File:CarteSVG.jpg|500px]] | ||
| + | |||
| + | |||
// User (OS) : Paul Kuhn - BlueCompany | // User (OS) : Paul Kuhn - BlueCompany | ||
// Date : 08/11/13, 10:42:04 | // Date : 08/11/13, 10:42:04 | ||
Version actuelle en date du 1 décembre 2014 à 07:36
Liste des commandes du composant - English version of this page ![]()
[modifier] Paramètres
[modifier] Description
Cette commande permet de coloriser un fond de carte en fonction de valeurs et de gradients de couleurs.
Les zones sont répertoriées par leurs ID et manipulées à partir de ceux-ci.
[modifier] Exemple de code
// User (OS) : Paul Kuhn - BlueCompany
// Date : 08/11/13, 10:42:04
// ----------------------------------------------------
// Method : Exemple_carte1
// Description
//
//
// Parameters
// ----------------------------------------------------
TABLEAU TEXTE($DataGrapheName;0)
TABLEAU TEXTE($DataGraphe;0)
AJOUTER A TABLEAU($DataGrapheName;"Title")
AJOUTER A TABLEAU($DataGraphe;"Répartition géographique des ventes") // 1 - Titre du graphe
AJOUTER A TABLEAU($DataGrapheName;"SVGFile")
AJOUTER A TABLEAU($DataGraphe;"Fond_de_carte_France"+Séparateur dossier+"departements.svg")
AJOUTER A TABLEAU($DataGrapheName;"GraphFont")
AJOUTER A TABLEAU($DataGraphe;"Arial") // Police des légendes et des échelles
AJOUTER A TABLEAU($DataGrapheName;"GraphBGColor")
AJOUTER A TABLEAU($DataGraphe;"LightBlue:30") // Couleur du fond
AJOUTER A TABLEAU($DataGrapheName;"ShowLegend")
AJOUTER A TABLEAU($DataGraphe;"Oui") // Affichage de la légende
AJOUTER A TABLEAU($DataGrapheName;"LegendLanguage")
AJOUTER A TABLEAU($DataGraphe;"English") // Affichage de la légende
TABLEAU REEL($valeur_limite;3)
$valeur_limite{1}:=30
$valeur_limite{2}:=60
$valeur_limite{3}:=90
TABLEAU TEXTE($couleur;3)
$couleur{0}:="aquamarine"
$couleur{1}:="deepskyblue"
$couleur{2}:="dodgerblue"
$couleur{3}:="midnightblue"
TABLEAU REEL($Value;95)
TABLEAU TEXTE($ZoneID;95)
Boucle ($i;1;95)
$ZoneID{$i}:=Chaine($i;"00")
$Value{$i}:=(Hasard%(101))
Fin de boucle
$ZoneID{20}:="2A"
INSERER DANS TABLEAU($ZoneID;21;1)
$ZoneID{21}:="2B"
INSERER DANS TABLEAU($Value;21;1)
$Value{21}:=$Value{20}
TheGraphe:=SGR_DrawMap (->$DataGrapheName;->$DataGraphe;->$valeur_limite;->$couleur;->$ZoneID;->$Value)