Accueil : Différence entre versions
(→Composant Graphe SVG) |
(→Nos composants) |
||
| (41 révisions intermédiaires par 2 utilisateurs sont masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | '''Bienvenue sur le Wiki de BlueCompany''' | + | '''Bienvenue sur le Wiki de BlueCompany''' [[File:icone_drapeau-anglais.jpg]] [[Accueil English version|English version]] |
== Pourquoi des composants... == | == Pourquoi des composants... == | ||
Lorsqu’un développeur souhaite ajouter d’autres fonctionnalités à 4D, il achète un plug-in réalisé par un autre développeur, puis effectue l’intégration dans son logiciel. | Lorsqu’un développeur souhaite ajouter d’autres fonctionnalités à 4D, il achète un plug-in réalisé par un autre développeur, puis effectue l’intégration dans son logiciel. | ||
| + | L’inconvénient de de système est que si le développeur du plug in cesse de faire évoluer son plug-in ou met du temps à le mettre à jour alors que 4D continue, lui, à évoluer vous vous retrouvez sans solution. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | L’acheteur du plug-in perd alors non seulement le coût d’achat de ce plug-in, mais surtout le coût correspondant au temps qu’il avait passé à l’ntégrer dans son propre programme. Il doit donc recommencer l’opération avec un autre plug-in qui ne fonctionne pas de la même manière et qui donc déstabilise l’utilisateur. | ||
| + | |||
Les composants de Blue Company sont écrits en langage 4D, connu des développeurs. Ils sont fournis avec les sources pour en assurer la pérennité. Le développeur peut travailler avec un code qu’il maîtrise, il ne perd donc pas l’investissement de l’intégration. | Les composants de Blue Company sont écrits en langage 4D, connu des développeurs. Ils sont fournis avec les sources pour en assurer la pérennité. Le développeur peut travailler avec un code qu’il maîtrise, il ne perd donc pas l’investissement de l’intégration. | ||
==Nos composants == | ==Nos composants == | ||
| − | Nous avons à ce jour réalisé | + | Nous avons à ce jour réalisé 5 composants : |
| + | :#Composant d’analyse de code : Code Analysis Helper | ||
:#Composant d’agenda SVG | :#Composant d’agenda SVG | ||
:#Composant de graphes | :#Composant de graphes | ||
| Ligne 23 : | Ligne 23 : | ||
Par ailleurs, les utilisateurs de nos composants ont à leur disposition une documentation sous forme d’un Wiki. Ils peuvent donc s’y référer, faire des remarques et avoir un travail collaboratif. | Par ailleurs, les utilisateurs de nos composants ont à leur disposition une documentation sous forme d’un Wiki. Ils peuvent donc s’y référer, faire des remarques et avoir un travail collaboratif. | ||
| + | == Code Analysis Helper == | ||
| + | BlueCompany a développé un composant qui répond aux problématiques suivantes : | ||
| + | |||
| + | # Je dois migrer une base d’une version X de 4D vers une version récente | ||
| + | # Mon applicatif est lent, y-a-t-il des recommandations pour agir rapidement ? | ||
| + | # J’ai un programme sur lequel j’ai moins investi depuis quelques années, par où commencer pour supprimer les archaïsmes ? | ||
| + | # Je dois reprendre un programme que je ne connais pas du tout, dans quel état technique est ce programme sur lequel je vais devoir intervenir ? | ||
| + | # Je dois m’affranchir de la bibliothèque d’image | ||
| + | # Je dois supprimer les liens automatiques de ma structure | ||
| + | # … | ||
| + | |||
| + | Pour tout cela Code Analysis Helper va vous aider à répondre aux questions suivantes : | ||
| + | # Dans quoi est-ce que je mets les pieds ? | ||
| + | # Quelles sont les tâches à mener et à déléguer ? | ||
| + | # Quelles sont les méthodes à risques qui doivent être inspectées ? | ||
| + | # Combien de fois est ou sont utilisé(es) la(es)commande(s) ? | ||
| + | # Où sont utilisés des Plugins et quelle partie du plugin est utilisée ? | ||
| + | # Où sont utilisées les images de la bibliothèque ? | ||
| + | |||
| + | |||
| + | Accéder au détail des fonctions [[Code Analysis Helper|documentation du CAH]] | ||
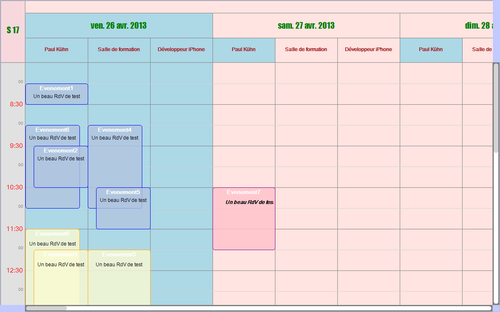
== Composant agenda SVG == | == Composant agenda SVG == | ||
| − | [[File:hebdomadaire1.png| | + | [[File:hebdomadaire1.png|500px|right|Planning hebdomadaire]] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Ce composant permet d'afficher un agenda sous trois vues : | ||
| + | *Hebdomadaire | ||
| + | *Infinie | ||
| + | *Mensuelle | ||
| + | Le composant est multi ressources | ||
| + | Vous pouvez | ||
| + | * Gérer des jours fériés en automatique ou manuellement | ||
| + | * Verrouiller des évènements | ||
| + | * Choisir les polices, couleurs, transparence de tout les éléments. | ||
| − | |||
| + | Le composant vous renvoie les évènements suivants : Evènement modifié, Sur clic, Sur double clic, Sur survol, Sur création,... | ||
| − | + | Les évènements sont également gérés dans les zones d'entête, la zone latéral ou le coin. | |
| + | Les outils permettant de gérer le Drag & Drop externe sont fournis | ||
| + | |||
| + | |||
Accéder à la [[Composant agenda SVG|documentation du composant agenda SVG]] | Accéder à la [[Composant agenda SVG|documentation du composant agenda SVG]] | ||
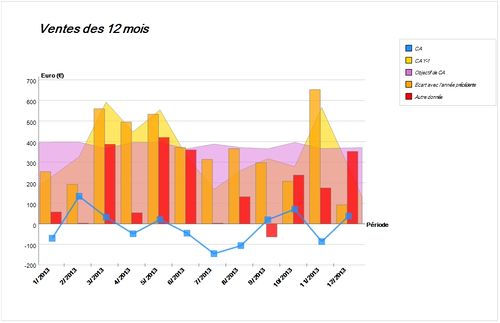
== Composant Graphe SVG == | == Composant Graphe SVG == | ||
| − | [[File:Combinaison1.jpg| | + | [[File:Combinaison1.jpg|500px|right|Graphe composite]] |
| − | + | ||
| + | Le composant permet de générer les graphes suivants | ||
| + | * Barres, barres empilées, barres proportionnelles | ||
| + | * Aires | ||
| + | * Courbes | ||
| + | * Combinés (aires + barres + courbes) | ||
| + | * Camembert, donuts, camembert proportionnel | ||
| + | * Pyramides | ||
| + | * Kiviat ou graphes en étoiles | ||
| + | * Graphe à bulles | ||
| + | * Graphe polaires | ||
| − | + | La génération des graphes se fait par des commande très simple et le composant est fournit avec une base d'exemples. | |
| + | |||
| + | |||
| + | Vous pourrez prochainement accéder à un nouveau type de graphes : Graphe de répartition en aire. | ||
| + | |||
| + | |||
| + | Au survol vous pouvez connaitre l'élément survolé pour pouvoir afficher une bulle d'aide personnalisée et détaillée. | ||
| + | |||
| + | Comme ce composant est encore assez jeune, il évolue rapidement, nous sommes à l'écoute de vos suggestions pour le faire progresser | ||
| + | |||
| + | |||
| + | Nous avons également réalisé des cartes avec mise en couleurs des départements, des états unis, de l'europe et de l'allemagne , nous sommes à votre disposition pour mettre ce code à votre disposition dans le cadre de votre licence. | ||
| + | |||
| + | Accédez à la [[File:icon_drapeau_francais.gif]] [[Composant Graphe SVG#Commandes|documentation en français du composant de graphes]] ou à la version anglaise [[File:icone_drapeau-anglais.jpg]] [[Composant Graphe SVG-EN|(English documentation)]] | ||
| + | |||
| + | == Composant SliderMaker == | ||
| + | Accédez à la [[File:icon_drapeau_francais.gif]] [[SVG_SliderMaker-fr|documentation en français du composant de slide]] ou à la version anglaise [[File:icone_drapeau-anglais.jpg]] [[SVG_SliderMaker-en|(English documentation)]] | ||
== Composant Utilisation directe == | == Composant Utilisation directe == | ||
| + | Certain de vous ont intégré dans leurs produits des accès à l'utilisation directe. | ||
| + | |||
| + | |||
| + | Malheureusement en V12 cette fonction n'est plus accessible. Nous avons développé un composant qui reprend les fonctions de l'utilisation et même plus. | ||
| + | * Multi-liste des fiches avec modification des rubriques pour chaque liste mémorisable | ||
| + | * Editeur de recherche | ||
| + | * Appliquer à sélection évolué | ||
| + | * Opération sur les sélection | ||
| + | * Editeur de recherche évolué avec recherches mémorisables | ||
| + | * Mémorisation des paramètres dans une base a part | ||
| + | * Import-Export | ||
| + | * Génération d'état rapide à partir d'une liste écran | ||
| + | * ... | ||
| + | L'appel se fait en une commande... | ||
| + | |||
| + | Accédez à la [[File:icon_drapeau_francais.gif]] [[CompoUD|documentation en français du composant d'utilisation directe]] ou à la version anglaise [[File:icone_drapeau-anglais.jpg]] [[CompoUD-en|(English documentation)]] | ||
| + | |||
| + | == Logiciel de librairie commercialisant des livres anciens == | ||
| + | BlueCompany a réalisé un logiciel permettant de gérer les librairies commercialisant des livres anciens | ||
| + | *Fichier des ouvrages en stock | ||
| + | *Fichier des ouvrages vendus | ||
| + | *Fichier des clients et prospects | ||
| + | |||
| + | *Fichier synchronisation vers les site de vente en ligne | ||
| + | [[BookMain-fr|Voir le détail]] | ||
== Composant VAT == | == Composant VAT == | ||
| Ligne 76 : | Ligne 146 : | ||
* Contrôle de la validité d'un numéro de sécurité sociale | * Contrôle de la validité d'un numéro de sécurité sociale | ||
| − | + | ||
| + | [[Composant VAT|Documentation en français du composant VAT]] | ||
| + | |||
| + | ici une modification | ||
Version actuelle en date du 12 septembre 2018 à 18:23
Bienvenue sur le Wiki de BlueCompany ![]() English version
English version
Sommaire |
[modifier] Pourquoi des composants...
Lorsqu’un développeur souhaite ajouter d’autres fonctionnalités à 4D, il achète un plug-in réalisé par un autre développeur, puis effectue l’intégration dans son logiciel.
L’inconvénient de de système est que si le développeur du plug in cesse de faire évoluer son plug-in ou met du temps à le mettre à jour alors que 4D continue, lui, à évoluer vous vous retrouvez sans solution.
L’acheteur du plug-in perd alors non seulement le coût d’achat de ce plug-in, mais surtout le coût correspondant au temps qu’il avait passé à l’ntégrer dans son propre programme. Il doit donc recommencer l’opération avec un autre plug-in qui ne fonctionne pas de la même manière et qui donc déstabilise l’utilisateur.
Les composants de Blue Company sont écrits en langage 4D, connu des développeurs. Ils sont fournis avec les sources pour en assurer la pérennité. Le développeur peut travailler avec un code qu’il maîtrise, il ne perd donc pas l’investissement de l’intégration.
[modifier] Nos composants
Nous avons à ce jour réalisé 5 composants :
- Composant d’analyse de code : Code Analysis Helper
- Composant d’agenda SVG
- Composant de graphes
- Composant d’utilisation directe
- Composant VAT
Nos composants ont tous été testés et maintenus en compatibilité 4D. Ils tirent donc partie de ses nouvelles fonctionnalités. Ils ont d’ailleurs été testés avec la version 14 de 4D. Les sources sont bien entendu communiquées à chaque nouvelle version. Une fois qu’un composant lui est fourni, le développeur ne dépend donc pas de notre société.
Par ailleurs, les utilisateurs de nos composants ont à leur disposition une documentation sous forme d’un Wiki. Ils peuvent donc s’y référer, faire des remarques et avoir un travail collaboratif.
[modifier] Code Analysis Helper
BlueCompany a développé un composant qui répond aux problématiques suivantes :
- Je dois migrer une base d’une version X de 4D vers une version récente
- Mon applicatif est lent, y-a-t-il des recommandations pour agir rapidement ?
- J’ai un programme sur lequel j’ai moins investi depuis quelques années, par où commencer pour supprimer les archaïsmes ?
- Je dois reprendre un programme que je ne connais pas du tout, dans quel état technique est ce programme sur lequel je vais devoir intervenir ?
- Je dois m’affranchir de la bibliothèque d’image
- Je dois supprimer les liens automatiques de ma structure
- …
Pour tout cela Code Analysis Helper va vous aider à répondre aux questions suivantes :
- Dans quoi est-ce que je mets les pieds ?
- Quelles sont les tâches à mener et à déléguer ?
- Quelles sont les méthodes à risques qui doivent être inspectées ?
- Combien de fois est ou sont utilisé(es) la(es)commande(s) ?
- Où sont utilisés des Plugins et quelle partie du plugin est utilisée ?
- Où sont utilisées les images de la bibliothèque ?
Accéder au détail des fonctions documentation du CAH
[modifier] Composant agenda SVG
Ce composant permet d'afficher un agenda sous trois vues :
- Hebdomadaire
- Infinie
- Mensuelle
Le composant est multi ressources Vous pouvez
- Gérer des jours fériés en automatique ou manuellement
- Verrouiller des évènements
- Choisir les polices, couleurs, transparence de tout les éléments.
Le composant vous renvoie les évènements suivants : Evènement modifié, Sur clic, Sur double clic, Sur survol, Sur création,...
Les évènements sont également gérés dans les zones d'entête, la zone latéral ou le coin.
Les outils permettant de gérer le Drag & Drop externe sont fournis
Accéder à la documentation du composant agenda SVG
[modifier] Composant Graphe SVG
Le composant permet de générer les graphes suivants
- Barres, barres empilées, barres proportionnelles
- Aires
- Courbes
- Combinés (aires + barres + courbes)
- Camembert, donuts, camembert proportionnel
- Pyramides
- Kiviat ou graphes en étoiles
- Graphe à bulles
- Graphe polaires
La génération des graphes se fait par des commande très simple et le composant est fournit avec une base d'exemples.
Vous pourrez prochainement accéder à un nouveau type de graphes : Graphe de répartition en aire.
Au survol vous pouvez connaitre l'élément survolé pour pouvoir afficher une bulle d'aide personnalisée et détaillée.
Comme ce composant est encore assez jeune, il évolue rapidement, nous sommes à l'écoute de vos suggestions pour le faire progresser
Nous avons également réalisé des cartes avec mise en couleurs des départements, des états unis, de l'europe et de l'allemagne , nous sommes à votre disposition pour mettre ce code à votre disposition dans le cadre de votre licence.
Accédez à la ![]() documentation en français du composant de graphes ou à la version anglaise
documentation en français du composant de graphes ou à la version anglaise ![]() (English documentation)
(English documentation)
[modifier] Composant SliderMaker
Accédez à la ![]() documentation en français du composant de slide ou à la version anglaise
documentation en français du composant de slide ou à la version anglaise ![]() (English documentation)
(English documentation)
[modifier] Composant Utilisation directe
Certain de vous ont intégré dans leurs produits des accès à l'utilisation directe.
Malheureusement en V12 cette fonction n'est plus accessible. Nous avons développé un composant qui reprend les fonctions de l'utilisation et même plus.
- Multi-liste des fiches avec modification des rubriques pour chaque liste mémorisable
- Editeur de recherche
- Appliquer à sélection évolué
- Opération sur les sélection
- Editeur de recherche évolué avec recherches mémorisables
- Mémorisation des paramètres dans une base a part
- Import-Export
- Génération d'état rapide à partir d'une liste écran
- ...
L'appel se fait en une commande...
Accédez à la ![]() documentation en français du composant d'utilisation directe ou à la version anglaise
documentation en français du composant d'utilisation directe ou à la version anglaise ![]() (English documentation)
(English documentation)
[modifier] Logiciel de librairie commercialisant des livres anciens
BlueCompany a réalisé un logiciel permettant de gérer les librairies commercialisant des livres anciens
- Fichier des ouvrages en stock
- Fichier des ouvrages vendus
- Fichier des clients et prospects
- Fichier synchronisation vers les site de vente en ligne
[modifier] Composant VAT
Le composant VAT est un composant 4D utilitaire offert par BlueCompany à la communauté des développeurs
les sources sont accessible gratuitement ici Fichier:VAT.4dbase - V11.rar
Les fonctions disponibles sont les suivantes :
- Contrôle de numéro de cartes de crédit
- Contrôle de code EAN13
- Contrôle des numéros de TVA sur le serveur de la communauté européenne et retour du nom et de l'adresse de l'entreprise correspondante
- Contrôle de clef RIB d'un numéro de compte bancaire
- Contrôle de validité d'un numéro de billet européen
- Contrôle de la validité d'un numéro de sécurité sociale
Documentation en français du composant VAT
ici une modification