Accueil English version : Différence entre versions
(→SVG charts component) |
|||
| (24 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | '''BlueCompany Wiki''' | + | '''BlueCompany Wiki''' [[File:icon_drapeau_francais.gif]] [[Accueil|Version française]] |
== Why components... == | == Why components... == | ||
When you wish to add other features in 4D, you buy a plug- in realizedby another developer, then you make the integration in your software. Theinconvenience of this system is that if the developer of the plug-in stops itsdevelopment or takes time to update it,you have no solution. | When you wish to add other features in 4D, you buy a plug- in realizedby another developer, then you make the integration in your software. Theinconvenience of this system is that if the developer of the plug-in stops itsdevelopment or takes time to update it,you have no solution. | ||
| Ligne 12 : | Ligne 12 : | ||
Blue Company has today realized 4 components : | Blue Company has today realized 4 components : | ||
:#SVG calendar component | :#SVG calendar component | ||
| − | :#SVG | + | :#SVG Charts component |
| − | + | ||
:#Direct use component | :#Direct use component | ||
:#VAT component | :#VAT component | ||
| Ligne 19 : | Ligne 18 : | ||
All our component are tested and maintained in 4D compatibility and so take advantage or its new features. They are moreover tested with the version14 of 4D. Sources are naturally supplied with every new version. Then, when a component is supplied to a developer, this one doesn’t depend on our company. | All our component are tested and maintained in 4D compatibility and so take advantage or its new features. They are moreover tested with the version14 of 4D. Sources are naturally supplied with every new version. Then, when a component is supplied to a developer, this one doesn’t depend on our company. | ||
| − | Besides, the users of our components have at their disposal a Wiki documentation. They can refer to it, comment and have | + | Besides, the users of our components have at their disposal a Wiki documentation. They can refer to it, comment and have a collaborative work. |
| − | + | == SVG Calendar component == | |
| − | == | + | |
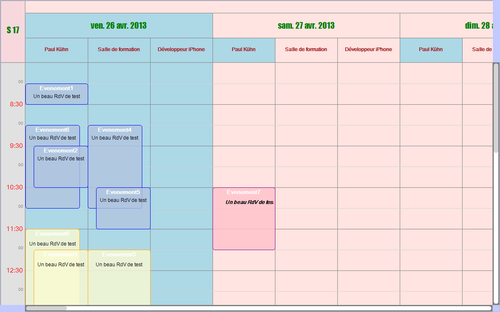
[[File:hebdomadaire1.png|500px|right|Planning hebdomadaire]] | [[File:hebdomadaire1.png|500px|right|Planning hebdomadaire]] | ||
| − | + | This component allows to show a diary with three views: | |
| − | * | + | *weekly |
| − | * | + | *infinite |
| − | * | + | *monthly |
| − | + | This component is multi-resources. You can: | |
| − | + | * manage holidays automatically or manually | |
| − | * | + | * Lock events |
| − | * | + | * Choose polices, colors, transparency of every element. |
| − | * | + | * And much more... |
| − | |||
| − | + | The component sends back to you the following events: modified event, onclick, on double click, on creation... | |
| + | The events are also managed in the heading zone, in the side zone or inthe corner. | ||
| + | Tools allowing to manage the external drag and drop are supplied. | ||
| − | + | [[Composant agenda SVG|French documentation]] (English documentation coming soon) | |
| − | + | == SVG charts component== | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | == | + | |
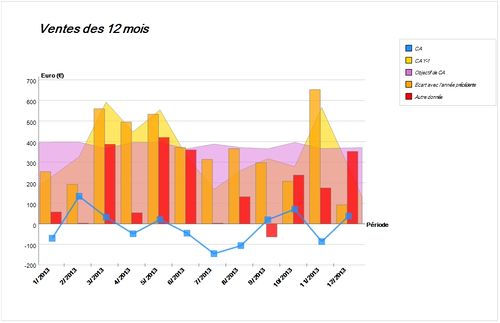
[[File:Combinaison1.jpg|500px|right|Graphe composite]] | [[File:Combinaison1.jpg|500px|right|Graphe composite]] | ||
| − | + | The component allows to generate the following graphs: | |
| − | * | + | *Bars, stack bars, proportional bars |
| − | * | + | *Areas |
| − | * | + | *Curves |
| − | * | + | *Combined (areas + bars + curves) |
| − | * | + | *Pie, donuts, proportional Pie |
| − | * Kiviat | + | *Pyramids |
| + | *Kiviat or stars charts | ||
| + | *Bubble charts | ||
| + | *Polar charts | ||
| − | |||
| + | The generation of the graphs is made by very simple commands and thecomponent is supplied with a basis of examples. | ||
| + | You’ll soon be able to have a new graphs: the distribution in area graph. | ||
| + | You can have a personalized and detailed help thanks to the Helpbubbles. | ||
| + | As this component is still young, you have the possibility to make your suggestions to improve it. | ||
| + | |||
| − | |||
| + | We also realized maps with putting in colors of the french departments, of germany, of europe, United States and world. We are at your disposal to provide you the code as part of your license. | ||
| − | + | [[Composant Graphe SVG-EN|English documentation]] - [[Composant Graphe SVG|French documentation]] | |
| − | + | == Direct use component == | |
| − | + | Some of you have integrated into their products the access to the directuse. | |
| − | + | Unfortunately, in V12, this feature is no longer available. We have developed a component that incorporates this feature of use and even more. | |
| + | *Multi-record list with changing sections for each memorized list | ||
| + | *Search editor | ||
| + | *Advanced apply to selection | ||
| + | *Operation on selections | ||
| + | *Search editor with storable researches | ||
| + | *Parameters storing in a apart data | ||
| + | *Import-export | ||
| + | *Production of fast report from a screen list ... | ||
| − | |||
| − | + | The call of component is made in one instruction. | |
| − | + | == VAT Component== | |
| + | The VAT component is a 4D component offered by BlueCompany to the developers community. | ||
| − | + | Sources are freely available here : [[Fichier:VAT.4dbase - V11.rar]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | The available functions are the following ones: | |
| − | + | ||
| − | + | *checking of credit cards numbers | |
| − | + | *checking of EAN13 code | |
| − | + | *checking of VAT numbers on the European community server and return of the name and address of the corresponding company | |
| − | + | *checking of RIB key of a bank account number | |
| − | * | + | *checking of the validity of an European bancknote |
| − | * | + | *checking of the validity of a french social security number |
| − | * | + | |
| − | * | + | |
| − | * | + | |
| − | * | + | |
| − | + | [[Composant VAT|French documentation]] | |
Version actuelle en date du 27 décembre 2015 à 11:30
BlueCompany Wiki ![]() Version française
Version française
Sommaire |
[modifier] Why components...
When you wish to add other features in 4D, you buy a plug- in realizedby another developer, then you make the integration in your software. Theinconvenience of this system is that if the developer of the plug-in stops itsdevelopment or takes time to update it,you have no solution.
You lose then not only the purchasing cost of this plug-in, butespecially the cost corresponding to the time you spent to integrate it in yourown program. You thus have to begin again the operation with another plug-in whichdo not work necessarily in the same way.
The components of Blue Company are written in 4D language, which is knownby developers. They are supplied with source code to ensure their timelessness.The developer can work with a code he masters and doesn’t lose the investment of the integration.
[modifier] Our components
Blue Company has today realized 4 components :
- SVG calendar component
- SVG Charts component
- Direct use component
- VAT component
All our component are tested and maintained in 4D compatibility and so take advantage or its new features. They are moreover tested with the version14 of 4D. Sources are naturally supplied with every new version. Then, when a component is supplied to a developer, this one doesn’t depend on our company.
Besides, the users of our components have at their disposal a Wiki documentation. They can refer to it, comment and have a collaborative work.
[modifier] SVG Calendar component
This component allows to show a diary with three views:
- weekly
- infinite
- monthly
This component is multi-resources. You can:
- manage holidays automatically or manually
- Lock events
- Choose polices, colors, transparency of every element.
- And much more...
The component sends back to you the following events: modified event, onclick, on double click, on creation... The events are also managed in the heading zone, in the side zone or inthe corner. Tools allowing to manage the external drag and drop are supplied.
French documentation (English documentation coming soon)
[modifier] SVG charts component
The component allows to generate the following graphs:
- Bars, stack bars, proportional bars
- Areas
- Curves
- Combined (areas + bars + curves)
- Pie, donuts, proportional Pie
- Pyramids
- Kiviat or stars charts
- Bubble charts
- Polar charts
The generation of the graphs is made by very simple commands and thecomponent is supplied with a basis of examples.
You’ll soon be able to have a new graphs: the distribution in area graph.
You can have a personalized and detailed help thanks to the Helpbubbles.
As this component is still young, you have the possibility to make your suggestions to improve it.
We also realized maps with putting in colors of the french departments, of germany, of europe, United States and world. We are at your disposal to provide you the code as part of your license.
English documentation - French documentation
[modifier] Direct use component
Some of you have integrated into their products the access to the directuse. Unfortunately, in V12, this feature is no longer available. We have developed a component that incorporates this feature of use and even more.
- Multi-record list with changing sections for each memorized list
- Search editor
- Advanced apply to selection
- Operation on selections
- Search editor with storable researches
- Parameters storing in a apart data
- Import-export
- Production of fast report from a screen list ...
The call of component is made in one instruction.
[modifier] VAT Component
The VAT component is a 4D component offered by BlueCompany to the developers community.
Sources are freely available here : Fichier:VAT.4dbase - V11.rar
The available functions are the following ones:
- checking of credit cards numbers
- checking of EAN13 code
- checking of VAT numbers on the European community server and return of the name and address of the corresponding company
- checking of RIB key of a bank account number
- checking of the validity of an European bancknote
- checking of the validity of a french social security number