SGR Generate Graph-EN : Différence entre versions
(→Paramètres) |
(→Paramètres) |
||
| (21 révisions intermédiaires par un utilisateur sont masquées) | |||
| Ligne 24 : | Ligne 24 : | ||
| − | + | '''Main parameters''' | |
| − | * | + | * "Police du graphe" ou "GraphFont" : Title font and default font for legend and scale (arial by default) |
| − | + | * "Orientation du graphe" or "GraphOrientation" : Orientation of the x-axis | |
| − | + | * "Titre axe abscisses" or "abscissaName" : Name of the x-axis | |
| − | * | + | * "Titre des ordonnés" or "ordinateName" : Names of the y-axis |
| − | * - " | + | * "Couleur de fond du graphe" or "GraphBGColor" : Background color of the graph |
| − | * | + | * "GraphBGColor2" or "Couleur 2 de fond du graphe" : Second background color of the graph, if you specify a second color which is different from the first you will get a gradient |
| + | * "ForcingScalesToZero" : Zero forcing scales "Yes" or "no" | ||
| + | * "ShowBorderGraph" : Show the graphe border "Yes" or "no" (default yes) | ||
| − | + | '''Title parameters''' | |
| − | * | + | * "Titre" or "Title" : graph title |
| − | * | + | * "alignement du titre" or "TitleAlignement" : Title Alignment 0,1,2,3 |
| − | * | + | * "TitleFontSize" or "Taille de la police du titre" : Title font size |
| − | * | + | * "TitleFontStyle" or "Style de la police du titre" : Title font style (ex (bold+italic)) |
| − | * | + | * "TitleFontColor" or "Couleur de la police du titre" : Title font color |
| − | * | + | * "TitleVerticalOffSet" or "Décalage vertical du titre" : Vertical offset in px for fine adjustment of its position |
| − | + | '''Parameter values''' | |
| − | * | + | * "Format des valeurs" or "Valueformat" : Format string values in 4D Format (ex. "### ##0.00 %") |
| − | * | + | |
| − | * | + | |
| − | * | + | '''Legend parameters''' |
| − | * | + | * "Affichage de la légende" or "ShowLegend" : Display the legend "oui", "vrai", "true", "yes", "non", "no", "Faux", "false" |
| + | * "Police de la légende" or "legendFont" : Legend font, if this value is passed, it replaces the "graphFont" | ||
| + | * "LegendFontSize" or "Taille de la police de la légende" : Legend font size | ||
| + | * "LegendFontStyle" or "Style de la police de la légende" : Legend font style | ||
| + | * "LegendFontColor" or "Couleur de la police de la légende" : Legend font color | ||
| + | * "LegendBGcolor" or "Couleur de fond de la légende" : Legend background color ("White:0" for transparency) | ||
| + | |||
| + | |||
| + | '''Specific parameters to areas''' | ||
| + | * "ExtendAreaToGraph" : This parameter allows to extend the graph area for the first and last segment which is more esthetical, however this can cause problems in the case of display of curves and areas at the same time, the area shifted lazing. | ||
| + | In this case pass this parameter to "false" or "no". (Default : "yes") | ||
| + | |||
| + | |||
| + | '''Specific parameters to bars''' | ||
| + | * "Largeur des barres" or "BarWidth" : In normal operation the bar width is adjusted according to the standard dimensions of the drawing, in this case, the bar being of fixed size and the size of the drawing is adjusted. | ||
| + | * "Espace entre les barres" ou "Space between bars" : this space can be negative and generate an overlap | ||
| + | |||
| + | |||
| + | '''Specific parameters to stacked bars''' | ||
| + | * "ShowSumOfBars" : Displays the cumulative value of the bars (default: yes). | ||
| + | * "SumOfBarsColors" : Color of the cumulative value of the display bar (default "black").. | ||
| + | * "SumOfBarsDelta" : adjustment the gap between the end of the bar and the cumulative value (default: 0) This parameter can be negative.. | ||
| + | * "SumOfBarsPositiveColor" : color of the cumulative value of the display bar if it is positive (default SumOfBarsColors). | ||
| + | * "SumOfBarsNegativeColor" : color of the cumulative value of the display bar if it is negative (default SumOfBarsColors). | ||
| + | * "SumOfBarsFontSize" display font size of the aggregate value of the bars (default: 24). | ||
| + | * "SumOfBarsFont" : Font of the cumulative value of the bar display (default: arial). | ||
| + | * "SumOfBarsFontStyle" : style of the cumulative value of the bar display (default is Normal 0). | ||
| + | We recommend that you look at the method "Exemple_Bar2" in the sample database | ||
| + | |||
| + | |||
| + | '''Specific parameters to line''' | ||
| + | * "ShowZeroValues" : Draw the zero values or not (yes/no default is yes) | ||
| + | |||
| + | |||
| + | '''Axis parameters''' | ||
| + | * "X-LegendOrientation" : manage the orientation or positioning of writing the values of the x-axis you can pass: | ||
| + | **normal : the component try to handle the orientation automatically | ||
| + | **quinconce : The component will display the legend axis 2 lines alternately on one and then the other | ||
| + | **Rotation:X : Legend to be rotated X degrees starting from the horizontal alignment. | ||
| + | * "X-FontSize" : font size of values on axis (Default : 30) | ||
| + | * "X-FontStyle" : font style of values on axis | ||
| + | **ex. : string(Bold+Italic+Underline) | ||
| + | **Default : "bold" | ||
| + | |||
| + | |||
| + | * - "Y-FontSize" : font size of values on axis (Default : 30) | ||
| + | * - "Y-FontStyle" : font style of values on axis | ||
| + | **ex. : string(Bold+Italic+Underline) | ||
| + | **Default : "bold" | ||
| + | |||
|- | |- | ||
| Ligne 120 : | Ligne 171 : | ||
10.Number of white pixels around the symbols | 10.Number of white pixels around the symbols | ||
| − | 11. | + | 11.color of the display font values |
| − | '''Specific parameters for curves''' | + | '''Specific parameters for curves, bars and areas''' |
12.Start color for the gradient for curves, if you specify a start value gradient for a curve, you must specify a color gradient to end, if you do not do it, the gradient will not be displayed | 12.Start color for the gradient for curves, if you specify a start value gradient for a curve, you must specify a color gradient to end, if you do not do it, the gradient will not be displayed | ||
| + | |||
| + | The gradient will appear like this : | ||
| + | *For curves : filling of the curve, so it looks like an area :) | ||
| + | *For bars: gradient in the bar, gradient replaces the basic color of the bar | ||
| + | *For areas: gradient in the area, the gradient replaces the basic color of the area | ||
13.End color for the gradient for curves | 13.End color for the gradient for curves | ||
| Ligne 133 : | Ligne 189 : | ||
|valign="top"|pointer | |valign="top"|pointer | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| − | |valign="top" align="center"| | + | |valign="top" align="center"|7 |
|Pointer to the actual 2D array of values for the second sets of curves "envelope" type | |Pointer to the actual 2D array of values for the second sets of curves "envelope" type | ||
| + | |||
| + | |- | ||
| + | |valign="top"|appearance | ||
| + | |valign="top"|pointer | ||
| + | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|8 | ||
| + | |Pointer to a 2D text array (optional) | ||
| + | For bar graph | ||
| + | * example :"Color=pink&borderColor=purple&borderSize=10" | ||
| + | Other graphs | ||
| + | * Coming soon ;) | ||
| + | |- | ||
| + | |valign="top"|Hide Series name | ||
| + | |valign="top"|pointer | ||
| + | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|9 | ||
| + | |Pointer to a boolean array (optional), this array should be fo the same size as Series names : false the name is displayed, thrue the name is hidden | ||
|- | |- | ||
Version actuelle en date du 13 juin 2017 à 15:25
[modifier] Paramètres
| Parameters | Type | Parameter # | Description
| |
|---|---|---|---|---|
| Name of Graph's parameters | Pointer | 1 | Pointer to a text array that contains the name of the parameters, this array must have the same size as the array of parameter values of the graph
Possible values of the parameter of the graph are the following:
In this case pass this parameter to "false" or "no". (Default : "yes")
We recommend that you look at the method "Exemple_Bar2" in the sample database
| |
| Parameter values of the graph | pointer | 2 | Pointer to the array of parameter values this array must be the same size as the previous
| |
| Series names | pointer | 3 | Pointer to the array of the labels series | |
| ordinate | pointer | 4 | Pointer to the array of values of the ordinates | |
| Values | pointer | 5 | Pointer to 2D array of values for series (numérique array) | |
| Drawing curves parameters | pointer | 6 | Pointer to the array of 2D text tracing parameters
1.Curve Type
2.Color 3.Tracing plan (not active yet) 4.Unit 5.Number of decimals when displaying values 6.marks on values (only for areas and curves) no/square/circle/diamond/star/triangle/inverted triangle 7.Display values
8.Size of the display font values 9.Opacity 10.Number of white pixels around the symbols 11.color of the display font values Specific parameters for curves, bars and areas 12.Start color for the gradient for curves, if you specify a start value gradient for a curve, you must specify a color gradient to end, if you do not do it, the gradient will not be displayed The gradient will appear like this :
13.End color for the gradient for curves
| |
| Values 2 | pointer | 7 | Pointer to the actual 2D array of values for the second sets of curves "envelope" type | |
| appearance | pointer | 8 | Pointer to a 2D text array (optional)
For bar graph
Other graphs
| |
| Hide Series name | pointer | 9 | Pointer to a boolean array (optional), this array should be fo the same size as Series names : false the name is displayed, thrue the name is hidden | |
| Graph | Picture | Retour | Image including the SVG code |
[modifier] Description
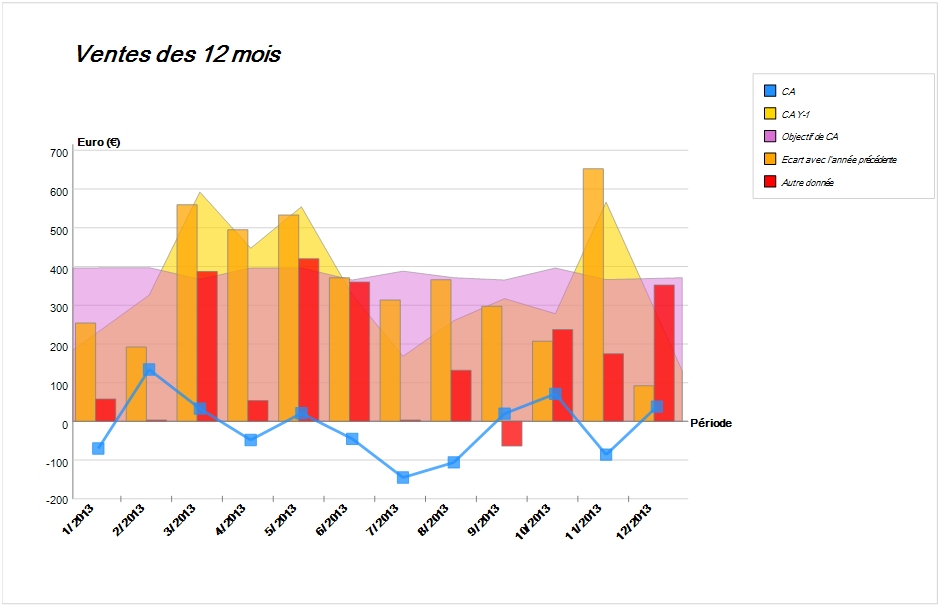
[modifier] Sample Code
For this graph you need to use the code below
ARRAY TEXT($nom_courbe;5)
ARRAY TEXT($ordonnée;12)
ARRAY REAL($value;5;12)
// Definition of generic parameters of the graph
ARRAY TEXT($DataGrapheName;0)
ARRAY TEXT($DataGraphe;0)
APPEND TO ARRAY($DataGrapheName;"Title")
APPEND TO ARRAY($DataGraphe;"Sales") // 1 - Titre du graphe
APPEND TO ARRAY($DataGrapheName;"GraphOrientation")
APPEND TO ARRAY($DataGraphe;"vertical") // orientation of the X axis
APPEND TO ARRAY($DataGrapheName;"abscissaName")
APPEND TO ARRAY($DataGraphe;"Period") // Name of the X axis
APPEND TO ARRAY($DataGrapheName;"ordinateName")
APPEND TO ARRAY($DataGraphe;"Euro (€)") // Name of the y axis values
APPEND TO ARRAY($DataGrapheName;"ShowLegend")
APPEND TO ARRAY($DataGraphe;"yes") // Display the legend
APPEND TO ARRAY($DataGrapheName;"GraphBGColor")
APPEND TO ARRAY($DataGraphe;"White") // Graph background color
APPEND TO ARRAY($DataGrapheName;"ForcingScalesToZero")
APPEND TO ARRAY($DataGraphe;"yes") // Zero forcing scales
APPEND TO ARRAY($DataGrapheName;"GraphFont")
APPEND TO ARRAY($DataGraphe;"Arial") // Font for all the graph
//Setting the different curves
ARRAY TEXT($info_courbe;5;12) //Number of curves multiplied by their 12 parameters
$info_courbe{1}{1}:="Courbe" //type
$info_courbe{1}{2}:="dodgerblue" //Color
$info_courbe{1}{3}:="2" //Drawing order
$info_courbe{1}{4}:="Euro (€)" //Unity
$info_courbe{1}{5}:="0" //Nbre de décimales
$info_courbe{1}{6}:="Carré" //Symbol values (Only for curve, point and area) no/circle/diamond/star/triangle/inverted triangle/square
$info_courbe{1}{7}:="no" //Display values
$info_courbe{1}{8}:="no" //Font size for values
$info_courbe{1}{9}:="75" //Opacity
$info_courbe{2}{1}:="aire"
$info_courbe{2}{2}:="gold"
$info_courbe{2}{3}:="2"
$info_courbe{2}{4}:="Euro (€)"
$info_courbe{2}{5}:="0"
$info_courbe{2}{6}:="No"
$info_courbe{2}{7}:="Yes"
$info_courbe{2}{9}:="60"
$info_courbe{3}{1}:="Aire"
$info_courbe{3}{2}:="orchid"
$info_courbe{3}{3}:="2"
$info_courbe{3}{4}:="Euro (€)"
$info_courbe{3}{5}:="0"
$info_courbe{3}{6}:="No"
$info_courbe{3}{7}:="Yes"
$info_courbe{3}{8}:="24"
$info_courbe{3}{9}:="50"
$info_courbe{4}{1}:="Barre"
$info_courbe{4}{2}:="Orange"
$info_courbe{4}{3}:="3"
$info_courbe{4}{4}:="Euro (€)"
$info_courbe{4}{5}:="0"
$info_courbe{4}{6}:="Yes"
$info_courbe{4}{7}:="No"
$info_courbe{4}{8}:="24"
$info_courbe{4}{9}:="75"
$info_courbe{5}{1}:="barre"
$info_courbe{5}{2}:="red"
$info_courbe{5}{3}:="1"
$info_courbe{5}{4}:="Euro (€)"
$info_courbe{5}{5}:="0"
$info_courbe{5}{6}:="no"
$info_courbe{5}{7}:="No"
$info_courbe{5}{9}:="75"
$nom_courbe{1}:="Revenue"
$nom_courbe{2}:="Revenue Y-1"
$nom_courbe{3}:="Target revenue"
$nom_courbe{4}:="Spread with previous year"
$nom_courbe{5}:="Other data"
//Generation and filling data
For ($i;1;12)
$ordonnée{$i}:=String($i)+"/ 2013"
End for
For ($i;1;12)
$Value{1}{$i}:=(Random%(301))-150
$Value{2}{$i}:=(Random%(601))+100
$Value{3}{$i}:=(Random%(51))+350
$Value{4}{$i}:=$Value{2}{$i}-$Value{1}{$i}
$Value{5}{$i}:=(Random%(601))-100
End for
TheGraphe:=SGR_Generate_Graph (->$DataGrapheName;->$DataGraphe;->$nom_courbe;->$ordonnée;->$value;->$info_courbe)