SGR Generate Pyramid : Différence entre versions
De BlueWiki
(→Paramètres) |
(→Paramètres) |
||
| Ligne 23 : | Ligne 23 : | ||
Paramètres généraux du graphe | Paramètres généraux du graphe | ||
| − | + | * "CentralAxisPosition" ou "Orientation de l'axe central" : Orientation de la pyramide (vertical ou horizontal)(défaut : vertical) | |
| − | + | * "ScalePosition" ou "Position de l'échelle": Position de l'échelle par rapport à la pyramide (Droite, Gauche ou Centre)(défaut : center) | |
| − | + | * "FirstValue" ou "PremiereValeur" : Première valeur à tracer (défaut : 0) | |
| − | + | * "LastValue" ou "DerniereValeur" : Valeur maximum à tracer (défaut : 120 pour une pyramide des ages, c'est bien 120) | |
| − | + | * "groupingValues" : Nombre de valeurs a regrouper par exemple par tranche de 5 ans dans une pyramide des ages | |
| − | + | * "ContourBars" ou "Affichage du contour des barres" : Contour des barres (Oui/non) | |
| − | + | * "ValueFormat" ou "Format des valeurs" : Format des valeur en bout de barre (%, Valeurs) | |
| − | + | * "spaceBetweenBars" ou "Espace entre les barres" : Espace entre les barres en pixels | |
| − | + | * "ShowScale" ou "Afficher l’échelle" : Affichage d'une échelle de valeur | |
| − | + | * "ScaleUnit" ou "Unité" : Unité des valeurs | |
| − | + | * "ValuesPosition" ou "Position des valeurs" : Position des valeurs en bout de barre (InSide, OutSide) | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | * "Police du graphe" ou "GraphFont" : Police du titre et polices par défaut des légendes et des échelles (arial par défaut) | ||
| + | * "Couleur de fond du graphe" ou "GraphBGColor" : Couleur du fond du graphe | ||
| + | * "Couleur 2 de fond du graphe" ou "GraphBGColor2" : Deuxième couleur du fond du graphe, si vous spécifiez une deuxième couleur et quelle est différente de la première vous obtiendrez un dégradé | ||
Version du 29 juin 2014 à 21:12
Liste des commandes du composant
Paramètres
| Paramètres | Type | N° du paramètre | Description
| |
|---|---|---|---|---|
| Paramètres du graphe | Pointeur | 1 | Pointeur vers un tableau texte qui contient le nom des paramètres, ce tableau doit avoir la même taille que le tableau des valeurs de paramètres du graphe
Les valeurs possible de paramètre du graphe sont les suivantes : Paramètres généraux du graphe
| |
| Valeurs des paramètres du graphe | pointeur | 2 | Pointeur vers le tableau des valeurs des paramètres ce tableau doit être de même taille que le précédent
| |
| info_pyramideG | Pointeur | 3 | Pointeur vers un tableau texte des paramètres de la partie gauche de la pyramide
| |
| info_pyramideD | Pointeur | 4 | Pointeur vers un tableau texte des paramètres de la partie droite de la pyramide
| |
| ValueG | Pointeur | 5 | Pointeur vers un tableau réel des valeurs de la partie gauche de la pyramide | |
| ValueD | Pointeur | 6 | Pointeur vers un tableau réel des valeurs de la partie droite de la pyramide
Ce tableau doit avoir la même taille que le tableau pointé par ValueG | |
| Resultat | Image | 7 | Image incluant le code SVG |
Description
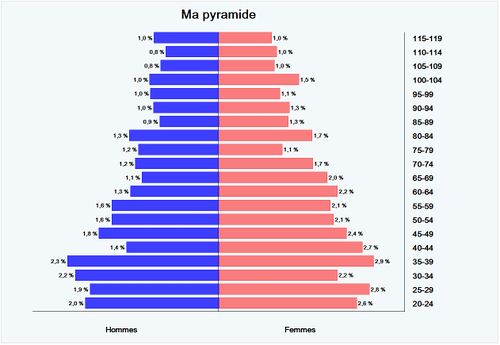
Exemple de code
Pour obtenir ce graphe il vous faudra utiliser le code ci-dessous
// Nom utilisateur (OS) : Paul Kuhn - BlueCompany
// Date et heure : 18/04/13, 20:51:51
// ----------------------------------------------------
// Méthode : Exemple_Pyramide
// Description
//
//
// Paramètres
// ----------------------------------------------------
TABLEAU TEXTE($DataGraphe;15)
$DataGraphe{1}:="Ma pyramide" // Titre du graphe (ne s'affiche pas si vide)
$DataGraphe{2}:="lightblue:15" // Couleur du fond
$DataGraphe{3}:="Droite" // Position de l'échelle verticale (Droite, gauche ou centre ou vide pour aucune légende)
$DataGraphe{4}:="20" // première valeur a tracer
$DataGraphe{5}:="" // valeur maxi a tracer
$DataGraphe{6}:="5" // nombre de valeur a regrouper
$DataGraphe{7}:="Vertical" // position de l'axe médian
$DataGraphe{8}:="non" // Contour des barres
$DataGraphe{9}:="non" // Reflet sur les barres
$DataGraphe{10}:="%" // Affichage du legende au bout des barres ("%" ou Valeur)
$DataGraphe{11}:="20" //espace entre les barres
$DataGraphe{12}:="non" // Echelles des valeurs
$DataGraphe{13}:="(en milliers)" // unité
$DataGraphe{14}:="OutSide"
$DataGraphe{15}:="Times"
TABLEAU TEXTE($info_pyramideG;5) // données de la partie de gauche
$info_pyramideG{1}:="Hommes" // Légende
$info_pyramideG{2}:="blue" // couleur
$info_pyramideG{3}:="75" // Opacité
$info_pyramideG{4}:="oui" // Affichage des valeurs
TABLEAU TEXTE($info_pyramideD;4) // données de la partie de droite
$info_pyramideD{1}:="Femmes" //Légende
$info_pyramideD{2}:="red" // couleur
$info_pyramideD{3}:="50" // Opacité
$info_pyramideD{4}:="oui" // Affichage des valeurs
TABLEAU REEL($ValueG;119)
TABLEAU REEL($ValueD;119)
Boucle ($i;1;Taille tableau($ValueG))
$ValueG{$i}:=(Hasard%(1000))+((120-$i)*10)
$ValueD{$i}:=(Hasard%(1100))+((120-$i)*11)
Fin de boucle
TheGraphe:=SGR_Generate_Pyramid (->$DataGraphe;->$info_pyramideG;->$info_pyramideD;->$ValueG;->$ValueD)