SGR Generate Pyramid : Différence entre versions
De BlueWiki
(→Paramètres) |
|||
| Ligne 9 : | Ligne 9 : | ||
!Type | !Type | ||
! | ! | ||
| + | !N° du paramètre | ||
!Description | !Description | ||
| + | |||
| + | |||
|- | |- | ||
|valign="top"|Paramètres du graphe | |valign="top"|Paramètres du graphe | ||
|valign="top"|Pointeur | |valign="top"|Pointeur | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| − | |Pointeur vers un tableau texte des | + | |valign="top" align="center"|1 |
| − | + | |Pointeur vers un tableau texte qui contient le nom des paramètres, ce tableau doit avoir la même taille que le tableau des valeurs de paramètres du graphe | |
| + | |||
| + | Les valeurs possible de paramètre du graphe sont les suivantes : | ||
| + | |||
| + | Paramètres généraux du graphe | ||
#[[Couleurs en SVG|Couleur de fond du graphe]] | #[[Couleurs en SVG|Couleur de fond du graphe]] | ||
#Position de la légende (Droite, Gauche ou Centre) | #Position de la légende (Droite, Gauche ou Centre) | ||
| Ligne 30 : | Ligne 37 : | ||
#Position des valeurs en bout de barre (InSide, OutSide) | #Position des valeurs en bout de barre (InSide, OutSide) | ||
#Police du graphe | #Police du graphe | ||
| + | |||
| + | |||
| + | |||
| + | Paramètres du titre | ||
| + | * "Titre" ou "Title" : titre du graphe | ||
| + | * "alignement du titre" ou "TitleAlignement" : Alignement du titre 0,1,2,3 | ||
| + | * "TitleFontSize" ou "Taille de la police du titre" : Taille de la police du titre | ||
| + | * "TitleFontStyle" ou "Style de la police du titre" : Style de la police du titre (ex chaine(gras+italique)) | ||
| + | * "TitleFontColor" ou "Couleur de la police du titre" : Couleur de la police du titre | ||
| + | * "TitleVerticalOffSet" ou "Décalage vertical du titre" : Décalage vertical en px pour un ajustement fin de sa position | ||
| + | |||
| + | |||
| + | |- | ||
| + | |valign="top"|Valeurs des paramètres du graphe | ||
| + | |valign="top"|pointeur | ||
| + | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|2 | ||
| + | |Pointeur vers le tableau des valeurs des paramètres ce tableau doit être de même taille que le précédent | ||
| + | |||
| + | |||
|- | |- | ||
|valign="top"|info_pyramideG | |valign="top"|info_pyramideG | ||
|valign="top"|Pointeur | |valign="top"|Pointeur | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|3 | ||
|Pointeur vers un tableau texte des paramètres de la partie gauche de la pyramide | |Pointeur vers un tableau texte des paramètres de la partie gauche de la pyramide | ||
#Légende | #Légende | ||
| Ligne 43 : | Ligne 71 : | ||
|valign="top"|Pointeur | |valign="top"|Pointeur | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|4 | ||
|Pointeur vers un tableau texte des paramètres de la partie droite de la pyramide | |Pointeur vers un tableau texte des paramètres de la partie droite de la pyramide | ||
#Légende | #Légende | ||
| Ligne 53 : | Ligne 82 : | ||
|valign="top"|Pointeur | |valign="top"|Pointeur | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|5 | ||
|Pointeur vers un tableau réel des valeurs de la partie gauche de la pyramide | |Pointeur vers un tableau réel des valeurs de la partie gauche de la pyramide | ||
| Ligne 59 : | Ligne 89 : | ||
|valign="top"|Pointeur | |valign="top"|Pointeur | ||
|valign="top"|[[File:in.png|caption]] | |valign="top"|[[File:in.png|caption]] | ||
| + | |valign="top" align="center"|6 | ||
|Pointeur vers un tableau réel des valeurs de la partie droite de la pyramide | |Pointeur vers un tableau réel des valeurs de la partie droite de la pyramide | ||
Ce tableau doit avoir la même taille que le tableau pointé par ValueG | Ce tableau doit avoir la même taille que le tableau pointé par ValueG | ||
| Ligne 66 : | Ligne 97 : | ||
|Image | |Image | ||
|[[File:out.png|caption]] | |[[File:out.png|caption]] | ||
| + | |valign="top" align="center"|7 | ||
|Image incluant le code SVG | |Image incluant le code SVG | ||
Version du 29 juin 2014 à 21:01
Liste des commandes du composant
Paramètres
| Paramètres | Type | N° du paramètre | Description
| |
|---|---|---|---|---|
| Paramètres du graphe | Pointeur | 1 | Pointeur vers un tableau texte qui contient le nom des paramètres, ce tableau doit avoir la même taille que le tableau des valeurs de paramètres du graphe
Les valeurs possible de paramètre du graphe sont les suivantes : Paramètres généraux du graphe
Paramètres du titre
| |
| Valeurs des paramètres du graphe | pointeur | 2 | Pointeur vers le tableau des valeurs des paramètres ce tableau doit être de même taille que le précédent
| |
| info_pyramideG | Pointeur | 3 | Pointeur vers un tableau texte des paramètres de la partie gauche de la pyramide
| |
| info_pyramideD | Pointeur | 4 | Pointeur vers un tableau texte des paramètres de la partie droite de la pyramide
| |
| ValueG | Pointeur | 5 | Pointeur vers un tableau réel des valeurs de la partie gauche de la pyramide | |
| ValueD | Pointeur | 6 | Pointeur vers un tableau réel des valeurs de la partie droite de la pyramide
Ce tableau doit avoir la même taille que le tableau pointé par ValueG | |
| Resultat | Image | 7 | Image incluant le code SVG |
Description
Exemple de code
Pour obtenir ce graphe il vous faudra utiliser le code ci-dessous
// Nom utilisateur (OS) : Paul Kuhn - BlueCompany
// Date et heure : 18/04/13, 20:51:51
// ----------------------------------------------------
// Méthode : Exemple_Pyramide
// Description
//
//
// Paramètres
// ----------------------------------------------------
TABLEAU TEXTE($DataGraphe;15)
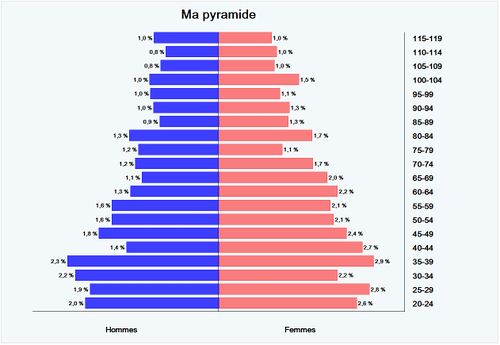
$DataGraphe{1}:="Ma pyramide" // Titre du graphe (ne s'affiche pas si vide)
$DataGraphe{2}:="lightblue:15" // Couleur du fond
$DataGraphe{3}:="Droite" // Position de l'échelle verticale (Droite, gauche ou centre ou vide pour aucune légende)
$DataGraphe{4}:="20" // première valeur a tracer
$DataGraphe{5}:="" // valeur maxi a tracer
$DataGraphe{6}:="5" // nombre de valeur a regrouper
$DataGraphe{7}:="Vertical" // position de l'axe médian
$DataGraphe{8}:="non" // Contour des barres
$DataGraphe{9}:="non" // Reflet sur les barres
$DataGraphe{10}:="%" // Affichage du legende au bout des barres ("%" ou Valeur)
$DataGraphe{11}:="20" //espace entre les barres
$DataGraphe{12}:="non" // Echelles des valeurs
$DataGraphe{13}:="(en milliers)" // unité
$DataGraphe{14}:="OutSide"
$DataGraphe{15}:="Times"
TABLEAU TEXTE($info_pyramideG;5) // données de la partie de gauche
$info_pyramideG{1}:="Hommes" // Légende
$info_pyramideG{2}:="blue" // couleur
$info_pyramideG{3}:="75" // Opacité
$info_pyramideG{4}:="oui" // Affichage des valeurs
TABLEAU TEXTE($info_pyramideD;4) // données de la partie de droite
$info_pyramideD{1}:="Femmes" //Légende
$info_pyramideD{2}:="red" // couleur
$info_pyramideD{3}:="50" // Opacité
$info_pyramideD{4}:="oui" // Affichage des valeurs
TABLEAU REEL($ValueG;119)
TABLEAU REEL($ValueD;119)
Boucle ($i;1;Taille tableau($ValueG))
$ValueG{$i}:=(Hasard%(1000))+((120-$i)*10)
$ValueD{$i}:=(Hasard%(1100))+((120-$i)*11)
Fin de boucle
TheGraphe:=SGR_Generate_Pyramid (->$DataGraphe;->$info_pyramideG;->$info_pyramideD;->$ValueG;->$ValueD)