Liste des commandes du composant
English version of this page 
Paramètres
| Paramètres
|
Type
|
|
N° du paramètre
|
Description
|
| Nom des paramètres du graphe
|
Pointeur
|

|
1
|
Pointeur vers un tableau texte qui contient le nom des paramètres, ce tableau doit avoir la même taille que le tableau des valeurs de paramètres du graphe
Les valeurs possible de paramètre du graphe sont les suivantes :
Paramètres généraux du graphe
- "Police du graphe" ou "GraphFont" : Police du titre et polices par défaut des légendes et des échelles (arial par defaut)
- "Orientation du graphe" ou "GraphOrientation" : Orientation de l'axe des abscisses : horizontal ou vertical (Horizontal par défaut)
- "Titre axe abscisses" ou "abscissaName" : libellé des abscisses
- "Titre des ordonnés" ou "ordinateName" : libellé des ordonnées
- "Couleur de fond du graphe" ou "GraphBGColor" : Couleur du fond du graphe
- "Couleur 2 de fond du graphe" ou "GraphBGColor2" : Deuxième couleur du fond du graphe, si vous spécifiez une deuxième couleur et quelle est différente de la première vous obtiendrez un dégradé
- "ForcingScalesToZero" : Forçage du zéro des échelles "oui" ou "non"
- "ShowBorderGraph" : Affichage d'un cadre autour du graphe "oui" ou "non" (défaut oui)
- "ShowRegression" : Affichage de la droite de régression "oui" ou "non" (défaut non) uniquement sur les SPline pour le moment (ce sera généralisé dans une prochaine version)
- "Damping" : Valeur entre 0 et 100 permettant un amortissement des valeur autour de la droite de régression (défaut 0)uniquement sur les SPline pour le moment (ce sera généralisé dans une prochaine version)
Paramètres du titre
- "Titre" ou "Title" : titre du graphe
- "alignement du titre" ou "TitleAlignement" : Alignement du titre 0,1,2,3
- "TitleFontSize" ou "Taille de la police du titre" : Taille de la police du titre
- "TitleFontStyle" ou "Style de la police du titre" : Style de la police du titre (ex chaine(gras+italique))
- "TitleFontColor" ou "Couleur de la police du titre" : Couleur de la police du titre
- "TitleVerticalOffSet" ou "Décalage vertical du titre" : Décalage vertical en px pour un ajustement fin de sa position
Paramètres des valeurs
- "Format des valeurs" ou "Valueformat" : Chaine de formatage des valeurs au format 4D (ex. "### ##0.00 %")
Paramètres de la légende
- "Affichage de la légende" ou "ShowLegend" : Affichage de la légende "oui", "vrai", "true", "yes", "non", "no", "Faux", "false"
- "Police de la légende" ou "legendFont" : Police de la légende, si cette valeur est passée, elle remplace la "police du graphe"
- "LegendFontSize" ou "Taille de la police de la légende" : Taille de la police de la légende
- "LegendFontStyle" ou "Style de la police de la légende" : Style de la police de la légende
- "LegendFontColor" ou "Couleur de la police de la légende" : Couleur de la police de la légende
- "LegendBGcolor" ou "Couleur de fond de la légende" : Couleur de fond du rectangle de légende ("White:0" pour une transparence)
Paramètres du graphe spécifiques aux aires
- "ExtendAreaToGraph" : Ce paramètre permet d'étendre les graphes de type aires pour les premier et dernier segment ce qui est plus estétique, cependant cela peut poser des problèmes dans le cas d'affichage de courbes et d'aires en même temps, l'aire paressant décalée. Dans ce cas passez ce paramètre à "faux" ou "no". Par défaut ce paramètre est a "yes"
Paramètres du graphe spécifiques aux barres
- "Largeur des barres" ou "BarWidth" : Dans le fonctionnement normal la largeur des barres est ajustée en fonction des dimensions standards du dessin, dans ce cas la, les barres étant de taille fixe c'est la taille du dessin qui est ajustée.
- "Espace entre les barres" ou "Space between bars" : cet espace peut être négatif et générer un recouvrement
Paramètres du graphe spécifiques aux barres empilées
- "ShowSumOfBars" : Affiche la valeur cumulée des barres (défaut : oui).
- "SumOfBarsColors" : couleur de l'affichage de la valeur cumulé des barres (défaut : "black").
- "SumOfBarsDelta" : ajustement de l'espace entre la fin de la barre et l'affiche de la valeur cumulée (défaut : 0) ce paramètre peut être négatif.
- "SumOfBarsPositiveColor" : couleur de l'affichage de la valeur cumulé des barres si elle est positive (défaut : SumOfBarsColors).
- "SumOfBarsNegativeColor" : couleur de l'affichage de la valeur cumulé des barres si elle est négative (défaut : SumOfBarsColors).
- "SumOfBarsFontSize" taille de la police d'affichage de la valeur cumulé des barres (défaut : 24)
- "SumOfBarsFont" Police de l'affichage de la valeur cumulé des barres (défaut : arial)
- "SumOfBarsFontStyle" style de l'affichage de la valeur cumulé des barres (défaut : normal soit 0)
Nous vous recommandons de regarder la méthode "Exemple_Bar2" dans la base exemple
Paramètres du graphe spécifiques aux courbes
- "ShowZeroValues" : affiche les valeurs a "zéro" sur une courbe (yes/no yes dar défaut)
Paramètres des axes
- "X-LegendOrientation" : permet de gérer l'orientation ou le positionnement des valeurs de l'axe des abscisses vous pouvez passer :
- normal : le composant gérera l'orientation de manière automatique
- quinconce : Le composant affichera la légende de l'axe sur 2 lignes, alternativement sur l'un puis sur l'autre
- Rotation:X : La légende sera pivotée de X degré en partant de l'alignement horizontal.
- - "X-FontSize" : taille de la police de la légende de l'axe (30 par défaut)
- - "X-FontStyle" : style de la police de la légende de l'axe
- ex. : Chaine(Souligné+Gras+Italique)
- gras par défaut
- - "Y-FontSize" : taille de la police de la légende de l'axe (30 par défaut)
- - "Y-FontStyle" : Style de la police de la légende de l'axe
- ex. : Chaine(Souligné+Gras+Italique)
- gras par défaut
|
| Valeurs des paramètres du graphe
|
pointeur
|

|
2
|
Pointeur vers le tableau des valeurs des paramètres ce tableau doit être de même taille que le précédent
|
| Noms des séries
|
pointeur
|

|
3
|
Pointeur vers le tableau des libellés des séries
|
| Ordonnées
|
pointeur
|

|
4
|
Pointeur vers le tableau des valeurs des ordonnées
|
| Valeurs
|
pointeur
|

|
5
|
Pointeur vers le tableau réel 2D des valeurs des séries
|
| Paramètres de dessin des courbes
|
pointeur
|

|
6
|
Pointeur vers le tableau texte 2D des paramètres de traçage
1.Type de la courbe
- "Aire" ou "Area"
- "Aire empilée" ou "Area stacked"
- "Aire proportionelle" ou "Percentage Area"
- "Aire enveloppe" ou "Area range"
- "Barre" ou "Bar"
- "Barre empilée" ou "Stacked bar"
- "Barre proportionnelle" ou "Stacked percentage bar"
- "Barre enveloppe" ou "Bar range"
- "Courbe" ou "Line"
- "spline"
- "Courbe empilée" ou "Stacked Line"
- "point"
2.Couleur
3.Plan de traçage (non actif pour le moment)
4.Unité
5.Nombre de décimales dans le cas d'affichage des valeurs
6. marques sur les valeurs (uniquement pour les aires et les courbes)
7.Affichage des valeurs
- non
- V-InsideTop (uniquement pour des barres)
- V-InsideBottom (uniquement pour des barres)
- V-Outside
- H-Outside ou oui (valeur par défaut)
8.Taille de la police d'affichage des valeurs
9.Opacité de la couleur
10.Nombre de pixels blancs autour des symboles
11.Couleur de la police d'affichage des valeurs
Paramètres spécifiques pour les courbes, les barres et les aires
12.Couleur de début de dégradé, si vous indiquez une valeur de début de dégradé pour une courbe, vous devez obligatoirement indiquer une couleur de fin de dégradé, si vous ne le faite pas le dégradé ne sera par affiché.
Le dégradé s'affichera ainsi :
- Pour les courbes : remplissage de la courbe, cela ressemble donc a une aire :)
- Pour les barres : dégradé dans la barre, le dégradé remplace la couleur de base de la barre
- Pour les aires: dégradé sous l'aire, le dégradé remplace la couleur de base de l'aire
13.Couleur de fin de dégradé
|
| Valeurs 2
|
pointeur
|

|
7
|
Pointeur vers le tableau réel 2D des valeurs 2 des séries pour les courbes de type "enveloppe"
|
| Apparence
|
pointeur
|

|
8
|
Pointeur vers le tableau texte 2D de description d'apparence spécifique de chaque valeur (optionnel) cette apparence se décrit de la manière suivante : "Color=pink&borderColor=purple&borderSize=10", ces paramètres ne s'appliquent qu'au graphe de type "barres"
- "Color"
- "BorderColor"
- "BorderSize"
|
| CodeSVG
|
pointeur
|

|
9
|
Pointeur vers un text qui recevra, si il est présent, le source SVG du graphe (optionnel)
|
| Graphe
|
Image
|

|
Retour
|
Image incluant le code SVG
|
Description
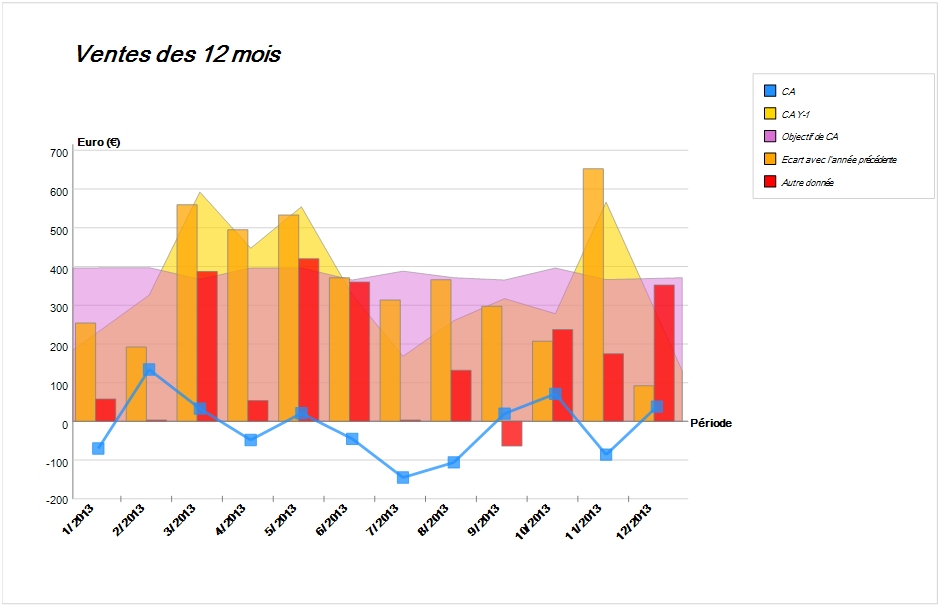
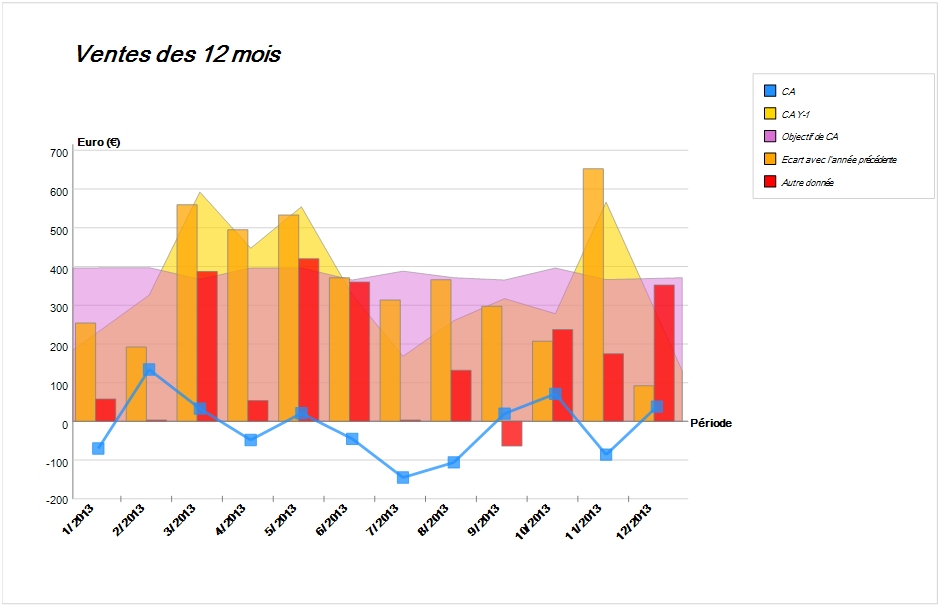
Exemple de code

Pour obtenir ce graphe il vous faudra utiliser le code ci-dessous
TABLEAU TEXTE($nom_courbe;5)
TABLEAU TEXTE($ordonnée;12)
TABLEAU REEL($value;5;12)
TABLEAU TEXTE($DataGrapheName;0)
TABLEAU TEXTE($DataGraphe;0)
AJOUTER A TABLEAU($DataGrapheName;"Title")
AJOUTER A TABLEAU($DataGraphe;"Ventes des 12 mois") // 1 - Titre du graphe
AJOUTER A TABLEAU($DataGrapheName;"GraphOrientation")
AJOUTER A TABLEAU($DataGraphe;"vertical") // 2 - orientation des abcisses"
AJOUTER A TABLEAU($DataGrapheName;"abscissaName")
AJOUTER A TABLEAU($DataGraphe;"Période") // 3 - libellé des abcisses
AJOUTER A TABLEAU($DataGrapheName;"ordinateName")
AJOUTER A TABLEAU($DataGraphe;"Euro (€)") // 4 - libellé des ordonnées
AJOUTER A TABLEAU($DataGrapheName;"ShowLegend")
AJOUTER A TABLEAU($DataGraphe;"Oui") // 5 - Affichage de la légende
AJOUTER A TABLEAU($DataGrapheName;"GraphBGColor")
AJOUTER A TABLEAU($DataGraphe;"White") // 6 - Couleur du fond
AJOUTER A TABLEAU($DataGrapheName;"ForcingScalesToZero")
AJOUTER A TABLEAU($DataGraphe;"oui") // 7 - Forçage du zéro des échelles
AJOUTER A TABLEAU($DataGrapheName;"GraphFont")
AJOUTER A TABLEAU($DataGraphe;"Arial") // 8 - Police des légendes et des échelles
//Paramétrage des différentes courbes
TABLEAU TEXTE($info_courbe;5;10) //N courbes avec leur 10 paramètres
$info_courbe{1}{1}:="Courbe" //type de courbe
$info_courbe{1}{2}:="dodgerblue" //Couleur
$info_courbe{1}{3}:="2" //Ordre de traçage
$info_courbe{1}{4}:="Euro (€)" //Unité
$info_courbe{1}{5}:="0" //Nbre de décimales
$info_courbe{1}{6}:="Carré" //Symbole sur les valeurs (Uniquement pour les courbes) non/carré/triangle/rond
$info_courbe{1}{7}:="non" //Affichage des valeurs
$info_courbe{1}{8}:="non" //Taille de police d'affichage des valeurs de la courbe
$info_courbe{1}{9}:="75" //Transparence
$info_courbe{2}{1}:="aire"
$info_courbe{2}{2}:="gold"
$info_courbe{2}{3}:="2"
$info_courbe{2}{4}:="Euro (€)"
$info_courbe{2}{5}:="0"
$info_courbe{2}{6}:="Non"
$info_courbe{2}{7}:="Oui"
$info_courbe{2}{9}:="60"
$info_courbe{3}{1}:="Aire"
$info_courbe{3}{2}:="orchid"
$info_courbe{3}{3}:="2"
$info_courbe{3}{4}:="Euro (€)"
$info_courbe{3}{5}:="0"
$info_courbe{3}{6}:="Non"
$info_courbe{3}{7}:="Oui"
$info_courbe{3}{8}:="24"
$info_courbe{3}{9}:="50"
$info_courbe{4}{1}:="Barre"
$info_courbe{4}{2}:="Orange"
$info_courbe{4}{3}:="3"
$info_courbe{4}{4}:="Euro (€)"
$info_courbe{4}{5}:="0"
$info_courbe{4}{6}:="Oui"
$info_courbe{4}{7}:="Non"
$info_courbe{4}{8}:="24"
$info_courbe{4}{9}:="75"
$info_courbe{5}{1}:="barre"
$info_courbe{5}{2}:="red"
$info_courbe{5}{3}:="1"
$info_courbe{5}{4}:="Euro (€)"
$info_courbe{5}{5}:="0"
$info_courbe{5}{6}:="non"
$info_courbe{5}{7}:="Non"
$info_courbe{5}{9}:="75"
$nom_courbe{1}:="CA"
$nom_courbe{2}:="CA Y-1"
$nom_courbe{3}:="Objectif de CA"
$nom_courbe{4}:="Ecart avec l'année précédente"
$nom_courbe{5}:="Autre donnée"
//Génération et remplissage des données
Boucle ($i;1;12)
$ordonnée{$i}:=Chaine($i)+"/ 2013"
Fin de boucle
Boucle ($i;1;12)
$Value{1}{$i}:=(Hasard%(301))-150
$Value{2}{$i}:=(Hasard%(601))+100
$Value{3}{$i}:=(Hasard%(51))+350
$Value{4}{$i}:=$Value{2}{$i}-$Value{1}{$i}
$Value{5}{$i}:=(Hasard%(601))-100
Fin de boucle
TheGraphe:=SGR_Generate_Graph (->$DataGrapheName;->$DataGraphe;->$nom_courbe;->$ordonnée;->$value;->$info_courbe)