SGR DrawMap
De BlueWiki
Version du 29 juin 2014 à 21:28 par Paul Kuhn (discuter | contributions)
Liste des commandes du composant
Paramètres
Description
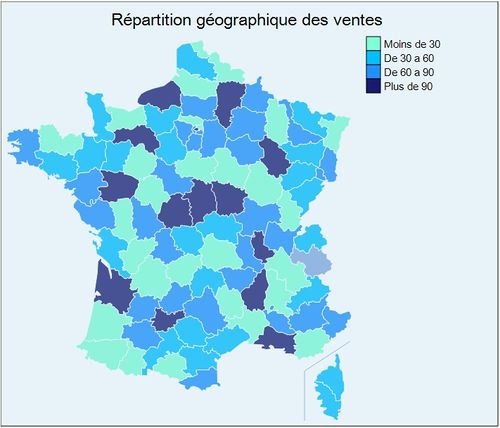
Cette commande permet de coloriser un fond de carte en fonction de valeurs et de gradients de couleurs.
Les zones sont répertoriées par leurs ID et manipulées à partir de ceux-ci.
Exemple de code
// User (OS) : Paul Kuhn - BlueCompany
// Date : 08/11/13, 10:42:04
// ----------------------------------------------------
// Method : Exemple_carte1
// Description
//
//
// Parameters
// ----------------------------------------------------
TABLEAU TEXTE($DataGrapheName;0)
TABLEAU TEXTE($DataGraphe;0)
AJOUTER A TABLEAU($DataGrapheName;"Title")
AJOUTER A TABLEAU($DataGraphe;"Répartition géographique des ventes") // 1 - Titre du graphe
AJOUTER A TABLEAU($DataGrapheName;"SVGFile")
AJOUTER A TABLEAU($DataGraphe;"Fond_de_carte_France"+Séparateur dossier+"departements.svg")
AJOUTER A TABLEAU($DataGrapheName;"GraphFont")
AJOUTER A TABLEAU($DataGraphe;"Arial") // Police des légendes et des échelles
AJOUTER A TABLEAU($DataGrapheName;"GraphBGColor")
AJOUTER A TABLEAU($DataGraphe;"LightBlue:30") // Couleur du fond
AJOUTER A TABLEAU($DataGrapheName;"ShowLegend")
AJOUTER A TABLEAU($DataGraphe;"Oui") // Affichage de la légende
AJOUTER A TABLEAU($DataGrapheName;"LegendLanguage")
AJOUTER A TABLEAU($DataGraphe;"English") // Affichage de la légende
TABLEAU REEL($valeur_limite;3)
$valeur_limite{1}:=30
$valeur_limite{2}:=60
$valeur_limite{3}:=90
TABLEAU TEXTE($couleur;3)
$couleur{0}:="aquamarine"
$couleur{1}:="deepskyblue"
$couleur{2}:="dodgerblue"
$couleur{3}:="midnightblue"
TABLEAU REEL($Value;95)
TABLEAU TEXTE($ZoneID;95)
Boucle ($i;1;95)
$ZoneID{$i}:=Chaine($i;"00")
$Value{$i}:=(Hasard%(101))
Fin de boucle
$ZoneID{20}:="2A"
INSERER DANS TABLEAU($ZoneID;21;1)
$ZoneID{21}:="2B"
INSERER DANS TABLEAU($Value;21;1)
$Value{21}:=$Value{20}
TheGraphe:=SGR_DrawMap (->$DataGrapheName;->$DataGraphe;->$valeur_limite;->$couleur;->$ZoneID;->$Value)