Liste des commandes du composant
English version of this page 
Paramètres
| Paramètres
|
Type
|
|
N° du paramètre
|
Description
|
| Nom des paramètres du graphe
|
Texte
|

|
1
|
Pointeur vers un tableau texte qui contient le nom des paramètres, ce tableau doit avoir la même taille que le tableau des valeurs de paramètres du graphe
Les valeurs possible de paramètre du graphe sont les suivantes :
Paramètres généraux du graphe
- "Police du graphe" ou "GraphFont" : Police du titre et polices par défaut des légendes et des échelles (arial par défaut)
- "Couleur de fond du graphe" ou "GraphBGColor" : Couleur du fond du graphe "Couleur 2 de fond du graphe" ou "GraphBGColor2" : Deuxième couleur du fond du graphe, si vous spécifiez une deuxième couleur et quelle est différente de la première vous obtiendrez un dégradé
- "Donut" Diamètre d'extrusion en pixels du cercle blanc central (Notre conseil : entre 300 et 500)
- "Reflet" ou "reflection" : Affichage de l'effet de reflet sur le graphe (oui/non) par défaut le reflet est affiché. Ce paramètre est utile pour la génération de pdf car en raison d'un bug (4D ou driver) vous risquez d'obtenir un graphe complètement noir.
Paramètres du titre
- "Titre" ou "Title" : titre du graphe
- "alignement du titre" ou "TitleAlignement" : Alignement du titre 0,1,2,3
- "TitleFontSize" ou "Taille de la police du titre" : Taille de la police du titre
- "TitleFontStyle" ou "Style de la police du titre" : Style de la police du titre (ex chaine(gras+italique))
- "TitleFontColor" ou "Couleur de la police du titre" : Couleur de la police du titre
- "TitleVerticalOffSet" : Offset vertical du titre en px
Paramètres des valeurs
- "ShowValue" ou "Affichage des valeurs" (oui/non/value/name/%)
- "ValueFont" ou "Police des valeurs" : police des valeurs affichées sur le graphe
- "ValueFontSize" ou "Taille de la police des valeurs" : Taille de la police des valeurs affichées sur le graphe
- "ValueFontStyle" ou "Style de la police des valeurs" : style de la police des valeurs affichées sur le graphe
- "ValueFontColor" ou "Couleur de la police des valeurs" : Couleur de la police des valeurs affichées sur le graphe
- "Format des valeurs" ou "Valueformat" : Chaine de formatage des valeurs au format 4D (ex. "### ##0.00 %")
Paramètres de la légende
- "Affichage de la légende" ou "ShowLegend" : Affichage de la légende "oui", "vrai", "true", "yes", "non", "no", "Faux", "false"
- "Police de la légende" ou "legendFont" : Police de la légende, si cette valeur est passée, elle remplace la "police du graphe"
- "LegendFontSize" ou "Taille de la police de la légende" : Taille de la police de la légende
- "LegendFontStyle" ou "Style de la police de la légende" : Style de la police de la légende
- "LegendFontColor" ou "Couleur de la police de la légende" : Couleur de la police de la légende
- "LegendBGcolor" ou "Couleur de fond de la légende" : Couleur de fond du rectangle de légende ("White:0" pour une transparence)
|
| Valeurs des paramètres du graphe
|
Texte
|

|
2
|
Pointeur vers un tableau texte des valeurs de paramètres du graphe
|
| Légendes
|
Pointeur
|

|
3
|
Pointeur vers un tableau texte des noms des parties de camembert
|
| Valeurs
|
Pointeur
|

|
4
|
Pointeur vers un tableau Réel des valeurs des parties de camembert
|
| Couleurs
|
Pointeur
|

|
5
|
Pointeur vers un tableau texte des couleurs des parties de camembert
|
| Paramètres des parts de camembert
|
Pointeur
|

|
6
|
Pointeur vers un tableau texte des paramètres des parties de camembert
Ce paramètre existe depuis la version 1.2 et est optionnel, il permet de définir les paramètres spécifiques d'une partie de camembert
Exemple : "range of extraction=100&ShowTheValue=no" va décaler la partie de camembert vers l'extérieur de 100px et ne va pas afficher la valeur sur cette partie même si l'affichage général est demandé.
|
| Resultat
|
Image
|

|
|
Image incluant le code SVG
|
Description
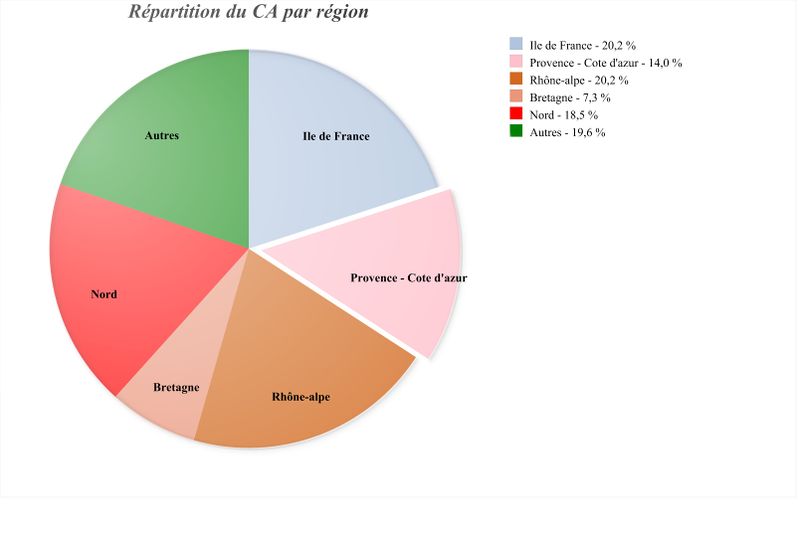
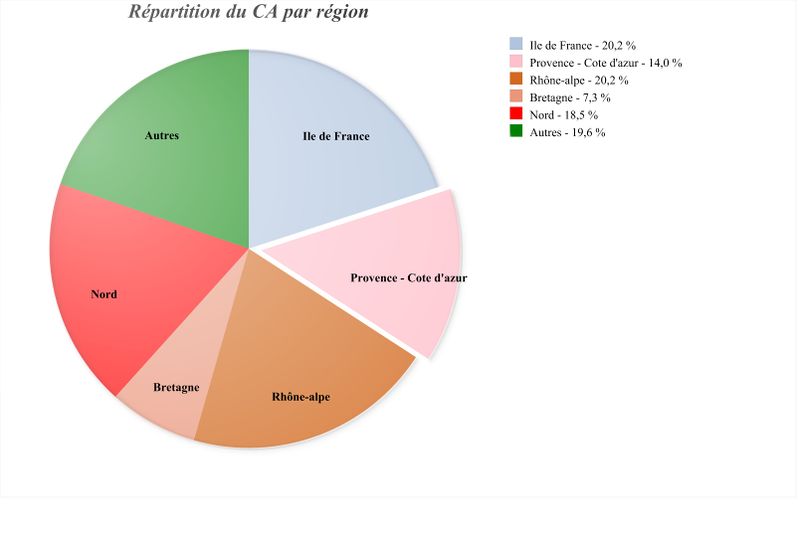
Depuis la version 1.2 du composant vous pouvez détacher des parties du graphe et faire une extrusion centrale pour obtenir un graphe "Donut"
Ce graphique sera encore amélioré dans la prochaine version
La prochaine version vous permettra, entre autre, de donner de la perspective et de l'épaisseur au graphe
Exemple de code

Pour obtenir ce graphe il vous faudra utiliser le code ci-dessous
// Nom utilisateur (OS) : Paul Kuhn - BlueCompany
// ----------------------------------------------------
// Méthode : Exemple_Camembert
// Définition des paramètres de dessin génériques du graphe
TABLEAU TEXTE($DataGrapheName;0)
TABLEAU TEXTE($DataGraphe;0)
AJOUTER A TABLEAU($DataGrapheName;"Title")
AJOUTER A TABLEAU($DataGraphe;"Répartition du CA par région") // 1 - titre du graphe
AJOUTER A TABLEAU($DataGrapheName;"GraphBGColor")
AJOUTER A TABLEAU($DataGraphe;"White") // 2 - couleur du fond
AJOUTER A TABLEAU($DataGrapheName;"GraphFont")
AJOUTER A TABLEAU($DataGraphe;"times") // 3 - Police du graphe
AJOUTER A TABLEAU($DataGrapheName;"ShowLegend") // Echelles des valeurs
AJOUTER A TABLEAU($DataGraphe;"true") // vrai/faux ou true/false
AJOUTER A TABLEAU($DataGrapheName;"TitleAlignement") // Titre du graphe (ne s'affiche pas si vide)
AJOUTER A TABLEAU($DataGraphe;Chaine(Centré))
AJOUTER A TABLEAU($DataGrapheName;"ShowValue") // affichage des titres sur les valeur de camembert
AJOUTER A TABLEAU($DataGraphe;"Name")
TABLEAU TEXTE(Legende;6)
Legende{1}:="Ile de France"
Legende{2}:="Provence - Cote d'azur"
Legende{3}:="Rhône-alpe"
Legende{4}:="Bretagne"
Legende{5}:="Nord"
Legende{6}:="Autres"
TABLEAU REEL(ValueC;6)
Boucle ($i;1;6)
ValueC{$i}:=(Hasard%(101))
Fin de boucle
TABLEAU TEXTE(couleur;6)
couleur{1}:="lightsteelblue"
couleur{2}:="pink"
couleur{3}:="chocolate"
couleur{4}:="darksalmon"
couleur{5}:="red"
couleur{6}:="green"
TABLEAU TEXTE($PartsParameters;6)
PartsParameters{2}:="range of extraction=50"
TheGraphe:=SGR_Generate_Pie (->$DataGrapheName;->$DataGraphe;->Legende;->ValueC;->couleur;->$PartsParameters)